问题概述
关于这个问题,是在微信公众号的开发过程中遇到的,
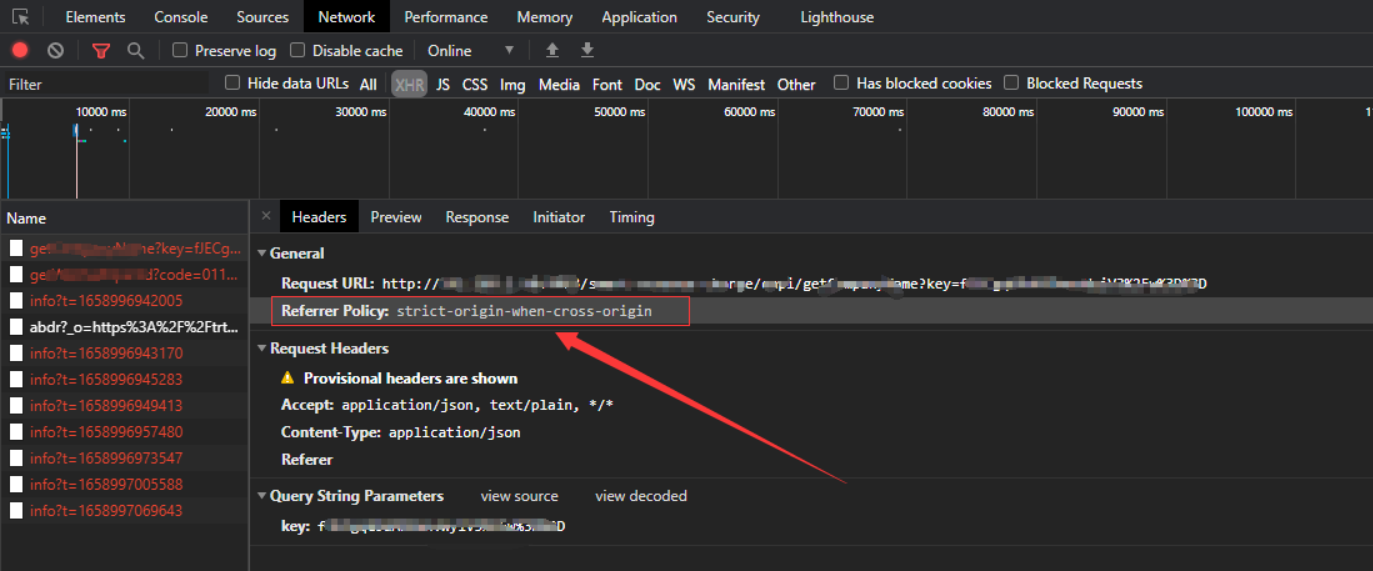
在进行配置域名进行调用时,出现:“ Referrer Policy: strict-origin-when-cross-origin ”
如下图:

解决办法
关于这个问题实则是具有些误导性的,经过系统排查,发现是因为微信公众号端的域名IP授权导致的,
所以本问题只针对微信公众号平台的开发对接问题,
关于这个问题考虑的两种解决办法:
1、请求的域名IP问题(博主就是这个问题导致的),
登录“微信公众号平台” > 设置与开发 > 基本设置 > IP白名单 > 新增web端微信网页域名所映射的IP,
如果有多个域名,则回车(换行)填入,
如下图,解决后即可请求成功:

2、这个问题还有一个就是跨域问题,
由于HTTPS和HTTP跨域问题,原本网站使用的是HTTPS协议,而提交的表单、Ajax或引用HTTP导致的,只需要将原来的HTTP协议更改为网站的HTTPS协议即可!
3、排查其它办法

































