概览

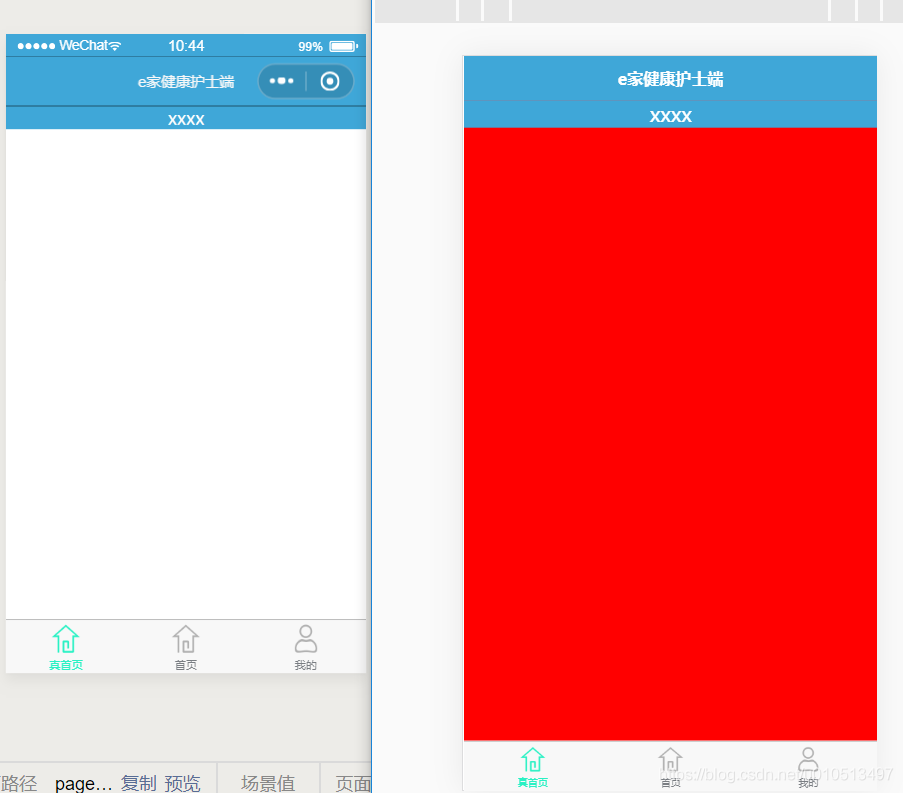
运行到微信小程序,注意下,在浏览器查看的时候,是没有状态栏的
尺寸
举例:
若设计稿宽度为 750px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 * 100 / 750,结果为:100rpx。
若设计稿宽度为 640px,元素 A 在设计稿上的宽度为 100px,那么元素 A 在 uni-app 里面的宽度应该设为:750 * 100 / 640,结果为:117rpx。
若设计稿宽度为 375px,元素 B 在设计稿上的宽度为 200px,那么元素 B 在 uni-app 里面的宽度应该设为:750 * 200 / 375,结果为:400rpx。
我们的设计图宽为1080,那么一个控件宽度为100px,那么就应该使用 750*100 / 1080 约为69rpx。我们后面选择使用百分比的话,字体可以使用这个计算方式
控件宽高百分比设置
在web中
高度直接设置100%无效
百分比在uni-app中的使用(page)
这是网络提供的一种方式,其实有一种最简单的方式,就是在每一个页面中,
如果使用具体值
既然uni-app说自己的尺寸,upx或者rpx是会根据屏幕尺寸自动适应的,他们的标准设计图又是750px的,我们可以写根布局尺寸为750rpx,1350rpx,让它们自动适应
但是在浏览器中查看的时候,选择iphoneX型号,纵向填充不满,这个应该方式是不考虑的
选择(web和小程序)
注意,因为运行到浏览器有uni-page-body标签,而运行到小程序是没有的:
所以,如果在引入uni-page-body设置是无效,不管是在app.vue还是在各自的page设置这个标签,在小程序的时候都是无效的。
所以用uni-page-body标签不适配小程序
使用具体值不匹配特殊尺寸屏幕
还是使用page,经测试,在APP上也适配
在每个页面中使用page,小程序不需要再配置;如果在App.vue中配置,
那么应该在小程序的app.wxss中也进行配置
































