本篇实战文章实战演练一下陀螺匠OA系统开源版前端的二次开发整个过程。
【实战目标】:修改默认的系统名称。
【实战内容】:
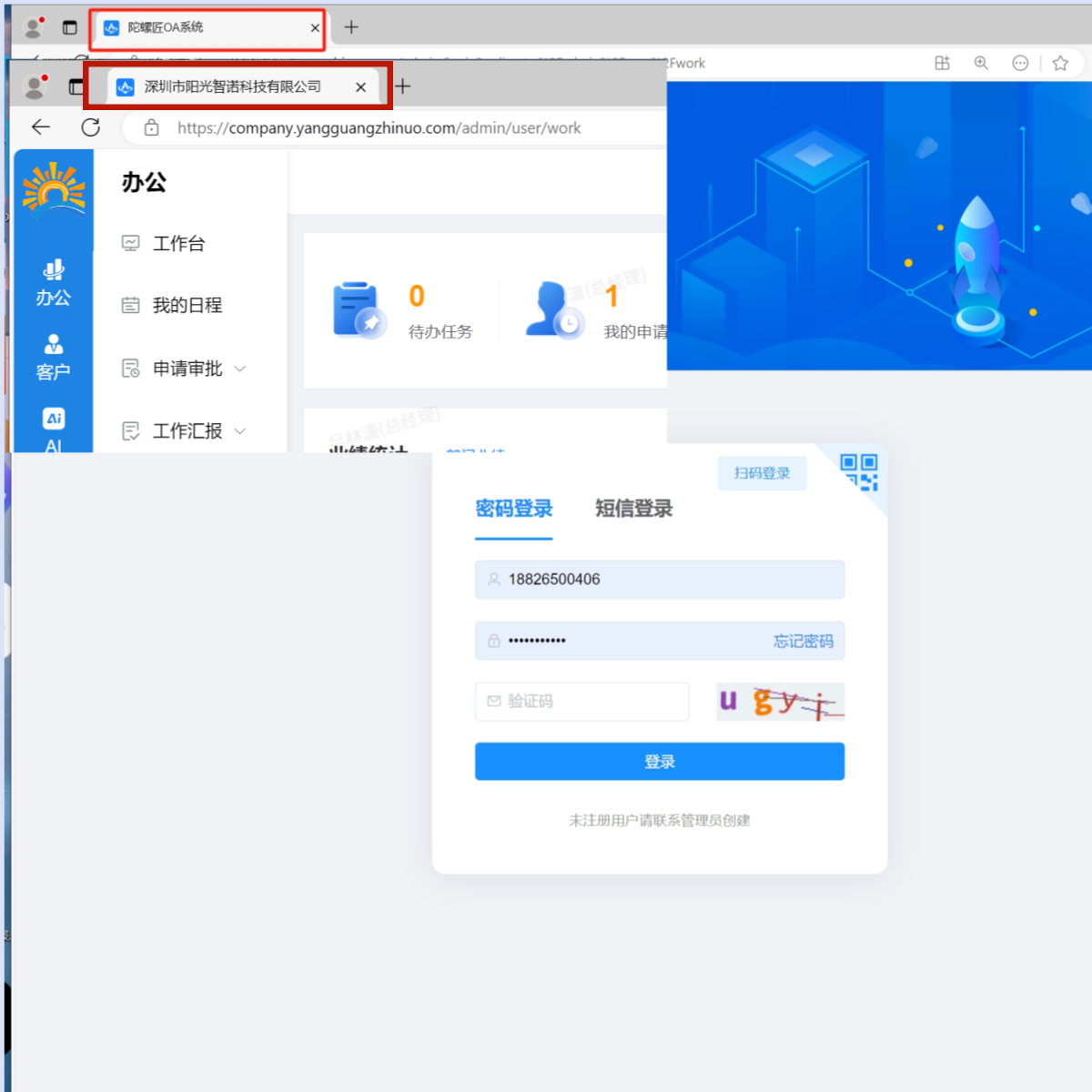
1. 确定问题。默认的情况下,系统的名称是陀螺匠OA,网页的标题显示的也是这个,现在我们就来改一下这个标题,改成你们公司自己的名称。如果你要申请短信签名一次过,改了这个你会回来谢谢我的。

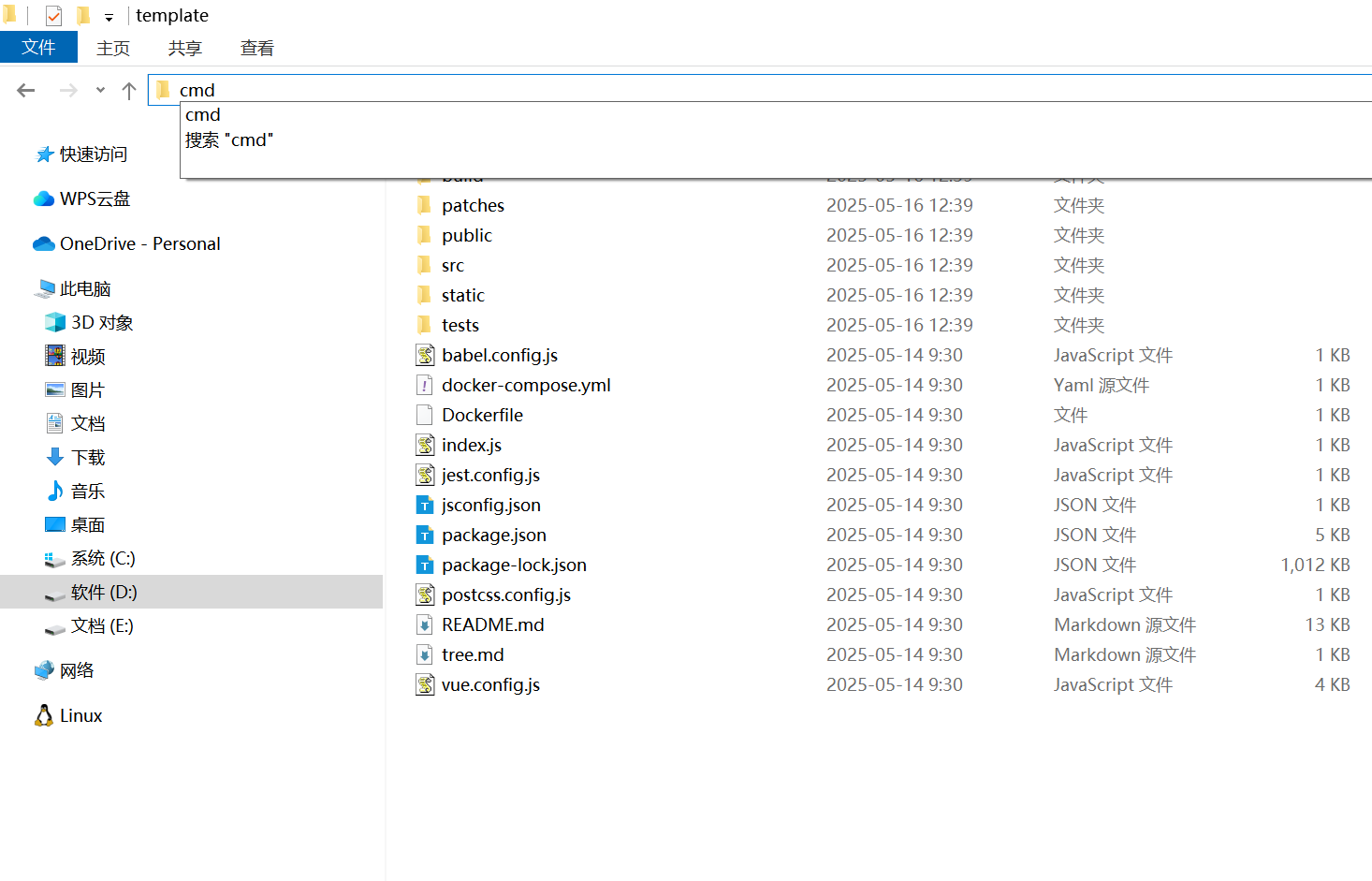
如果还没有代码,请先下载好代码: https://gitee.com/ZhongBangKeJi/tuoluojiang/repository/archive/master.zip 。初始目录如下:

2. 准备Node环境。按照官方文档的推荐,我们来准备对应的Node环境。安装Node环境有两种方式,一种是直接找Nodejs 14.21.3的安装包安装,另外一种推荐用nvm方式来安装,好处是可以有多个node的版本共存,随时可以切换。我这里用nvm的方式来安装。
# 推荐环境:
node版本:14.21.3
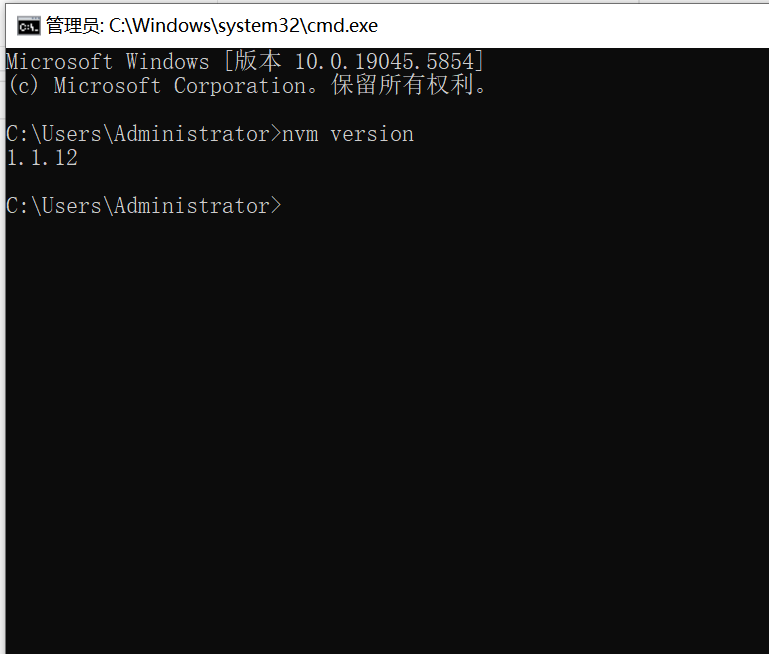
npm版本:6.14.18首先,下载nvm的安装包,我放附件了。解压后,按照提示安装好。打开一个命令行窗口(Win+R)cmd,输入nvm version,能正常输出版本说明安装成功。

查看可安装的Node版本:
nvm list available
因为我们这里要的是14.21.3的版本,直接执行:
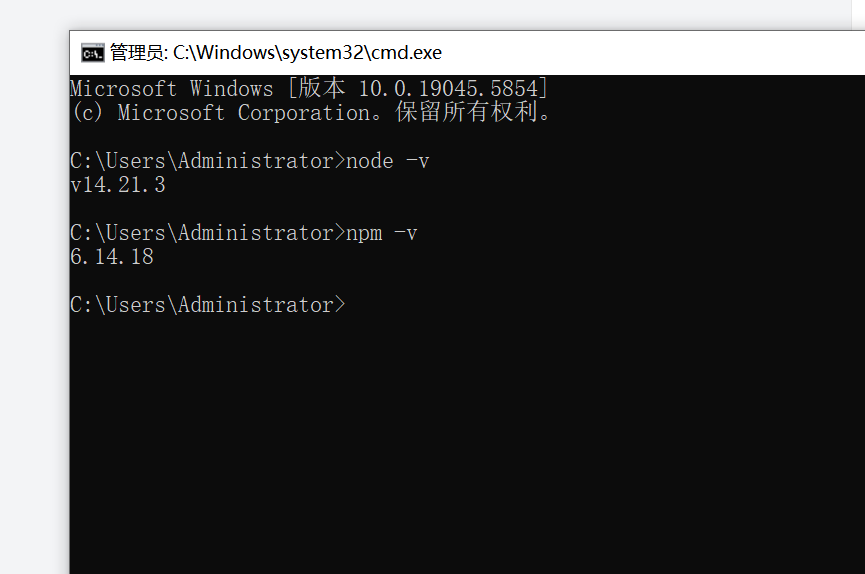
nvm install 14.21.3等待安装完成。检测是否安装成功:
node -v
npm -v
注:我这里因为是安装好的环境再还原过程,所以有些细节可能没考虑到,有问题请留言。
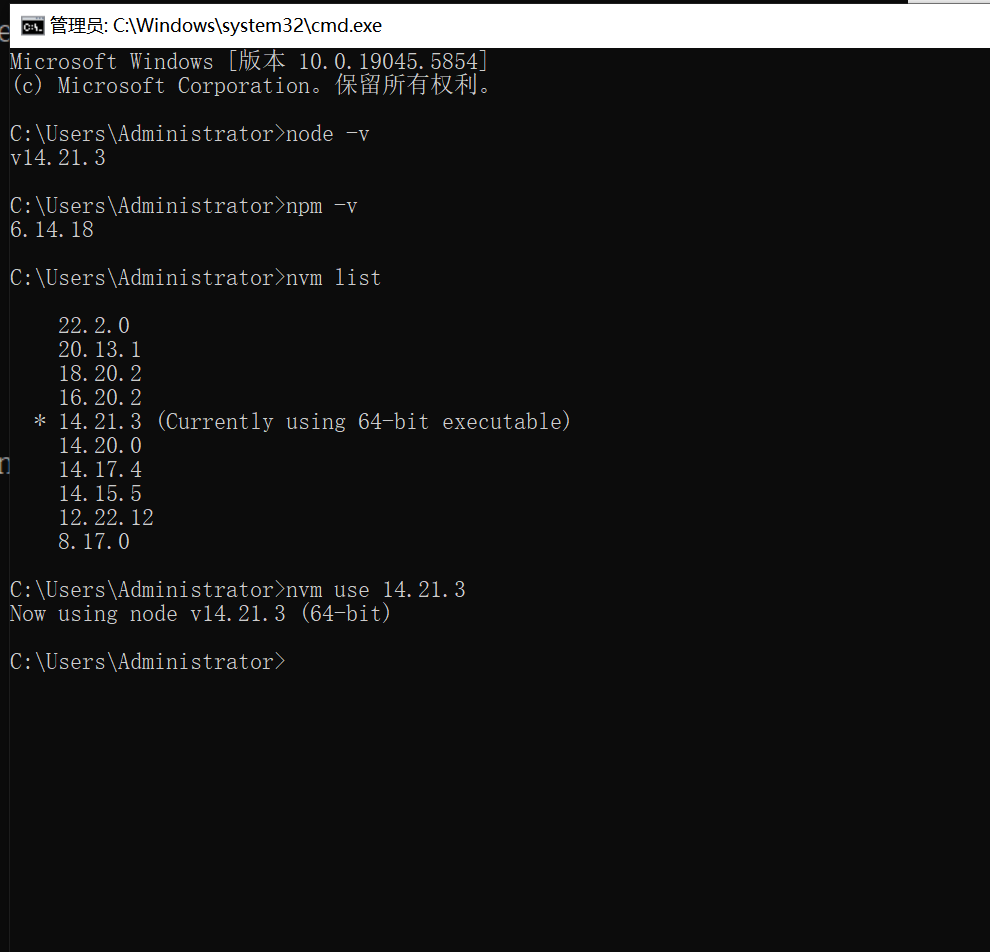
查看已安装的Node版本:
nvm list再切换到我们需要的Node版本:
num use 14.21.3
好了,NodeJs就安装好了。
3. 安装依赖组件。在这之前先说下目录路径,开源版的前端源代码目录是template\,代码发布目录在code\public\admin。发布目录是源代码编译后,把编译后的网页文件放到发布目录,前端才能访问得到修改效果。
我们切换到template目录,然后在地址栏输入cmd,打开命令行窗口。(这是个小技巧,cmd打开后自动切换到当前目录)

然后在命令行输入:
npm install
等待执行完成。
然后开启本地调试服务。
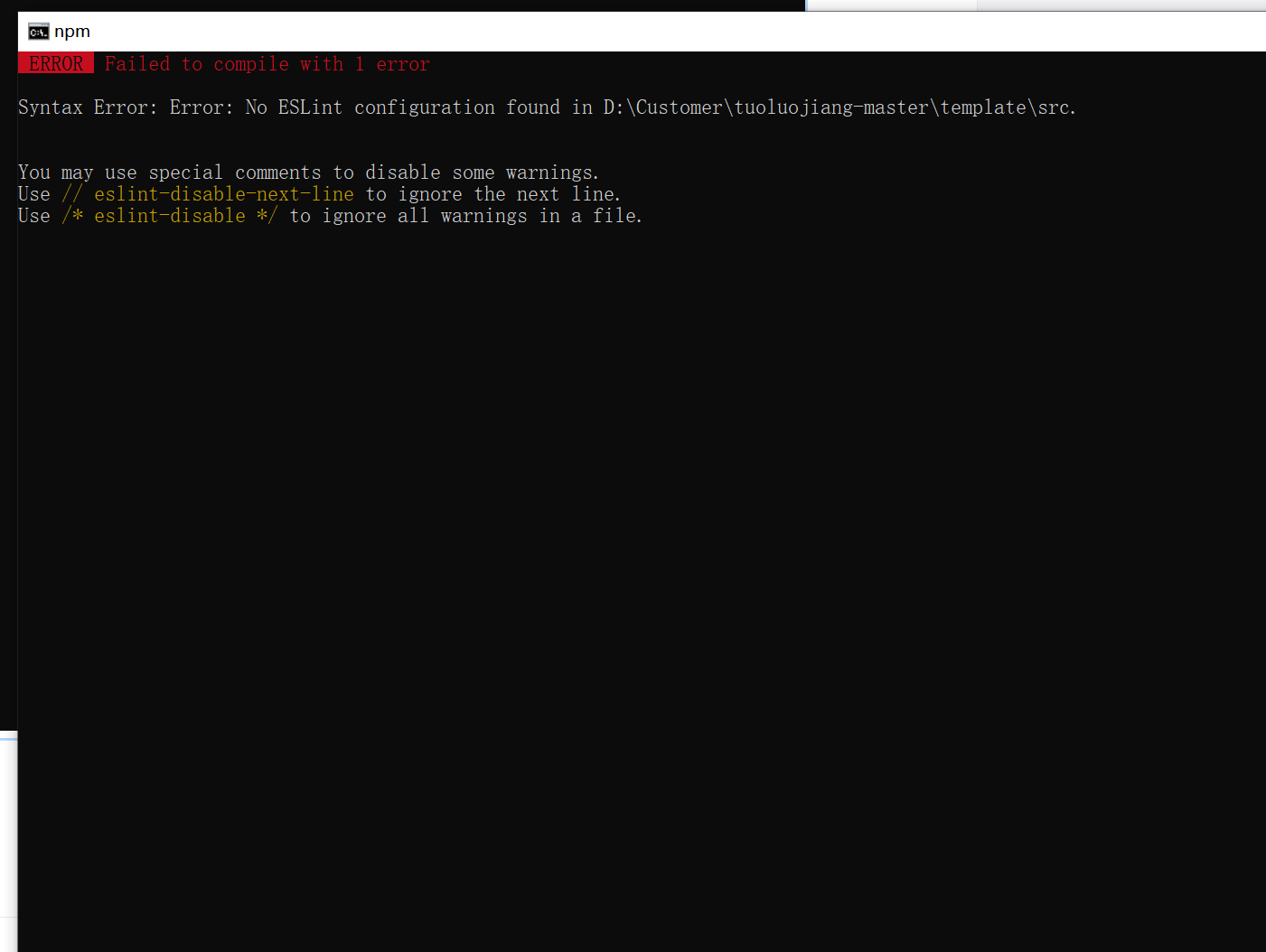
npm run dev如果遇到以下错误,请把附件里面的eslintrc.zip下载,解压到template目录下,然后再次执行。
TIPS: 按Ctrl+C,然后输入y是中断当前脚本执行。
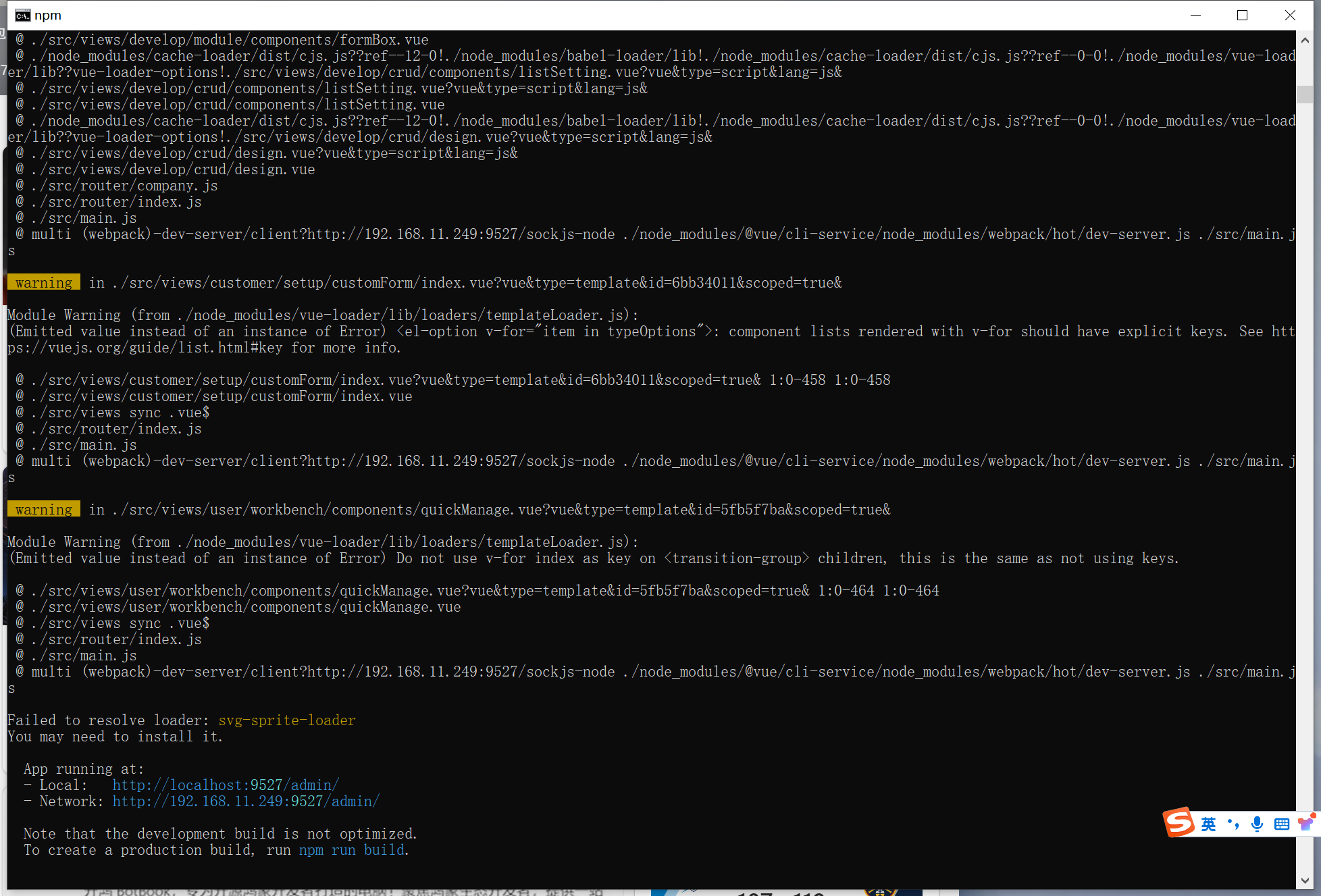
正常开启本地调试服务是这样:

然后我们通过浏览器访问本地地址:
http://localhost:9527/admin/
打开看到登录页说明正常。
4. 修改默认系统标题。先用VSCODE打开template目录。
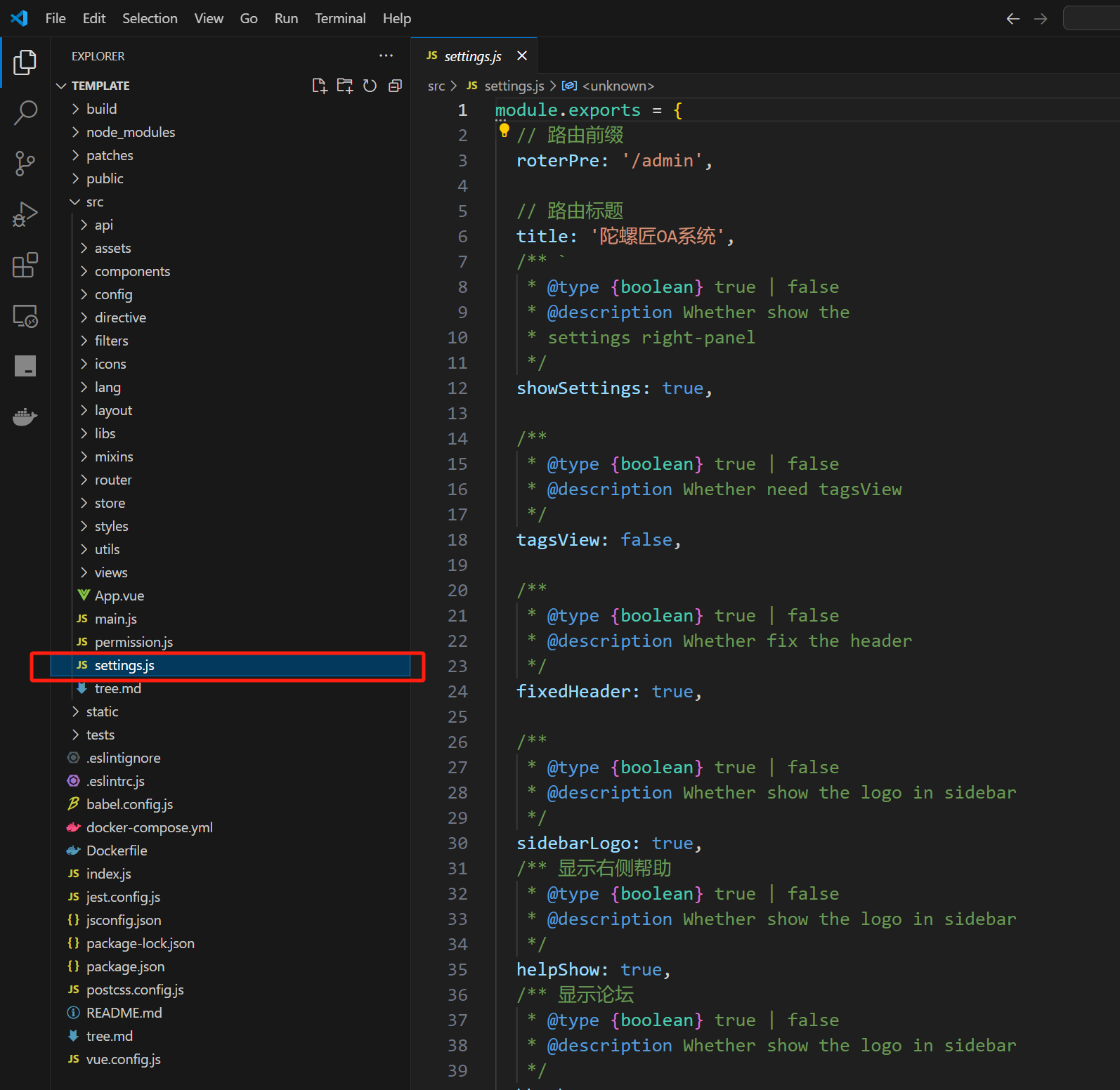
然后找到src/settings.js文件:

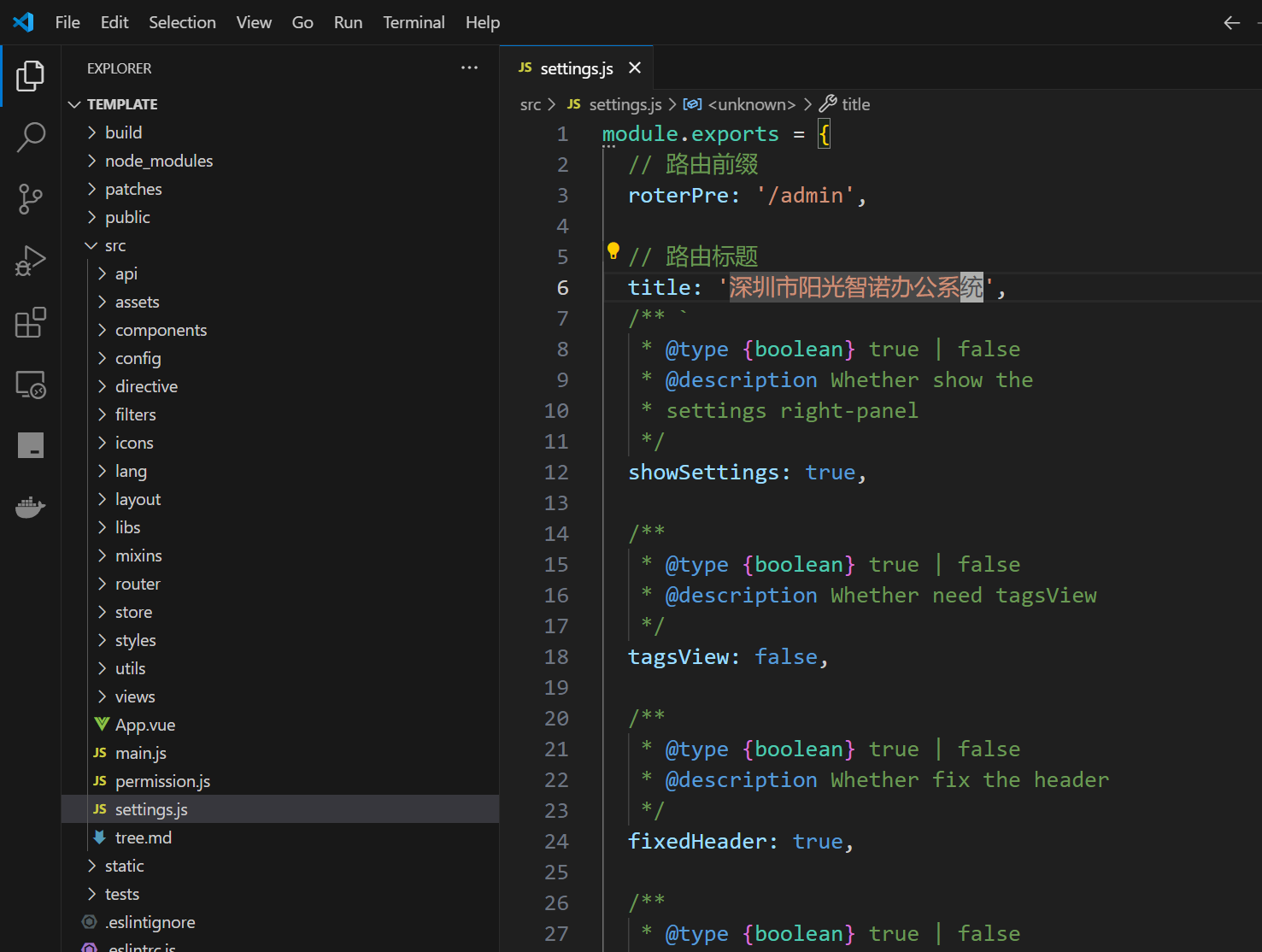
可以看到右边有个title字段,它就是系统的默认名称。我们改成自己的公司名称,然后保存。这里建议改成“xxxxx办公系统”这样,因为如果你去申请短信签名,这个名字需要和短信签名一样,不然容易被驳回。

然后改完之后,要重新运行一次npm run dev才能看到效果。如果网页刷新还是“陀螺匠OA”,说明有缓存,开个隐私窗口试试。
到这里其实可以直接打包,然后发布了。但是如果想在本地调试后端的接口,这里还需要改一下接口地址。
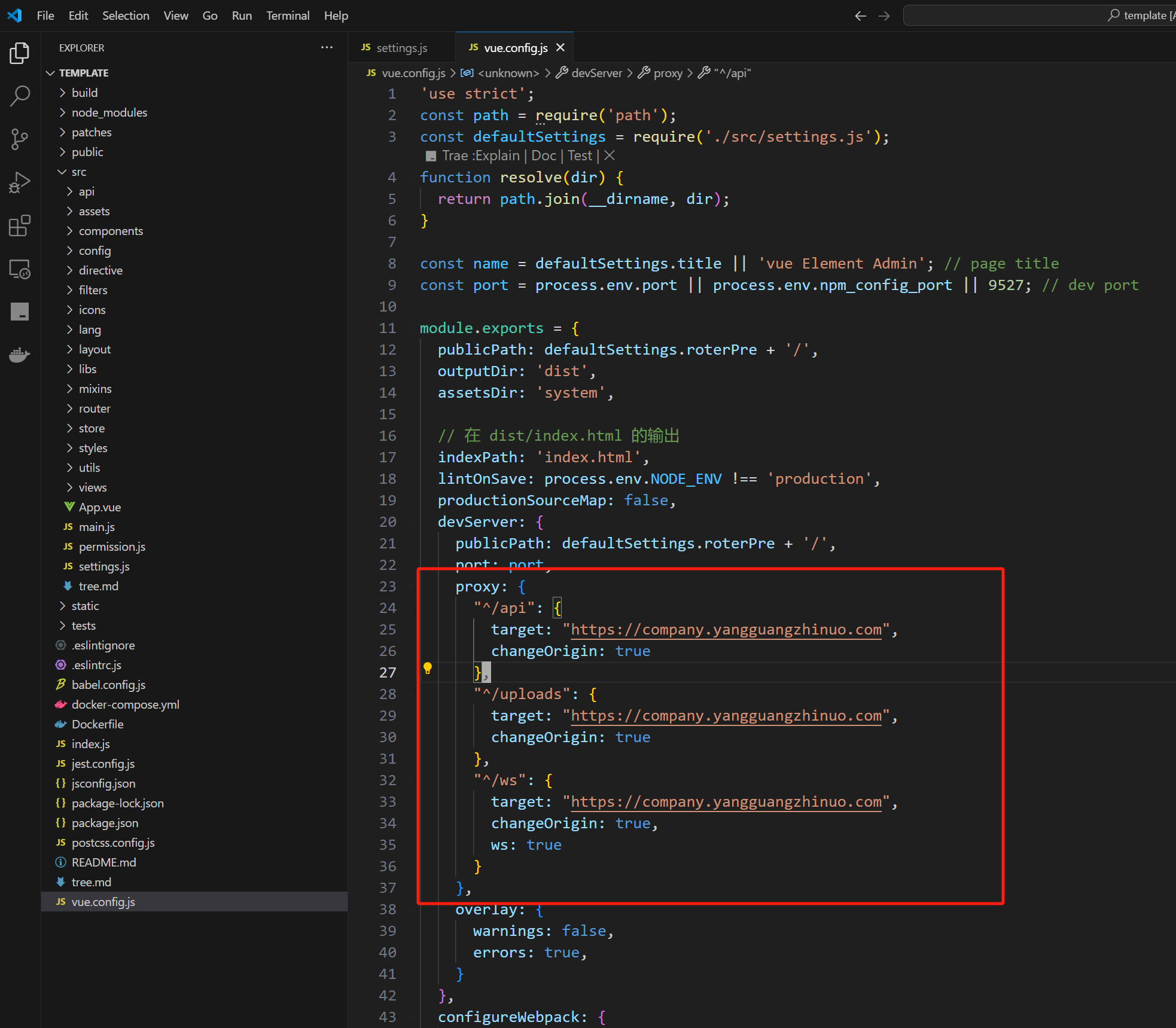
找到template/vue.config.js,然后需要改右侧的三个地址,改成你的OA域名地址,参考如下:

然后,再重新执行一次npm run dev就会发现,数据都是你自己系统的了。
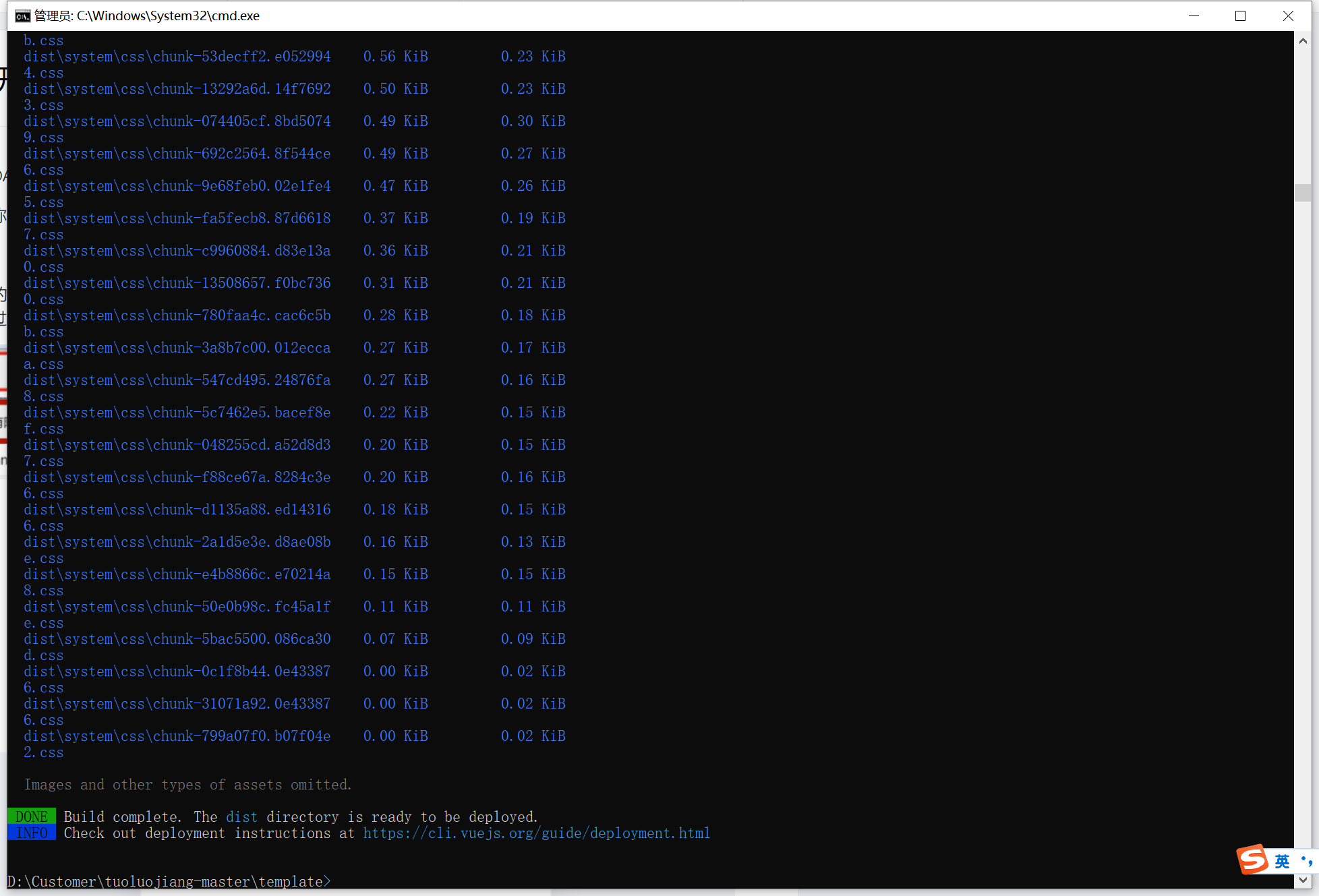
5. 打包发布。停掉dev服务,然后执行:
npm run build:prod等待执行完成。
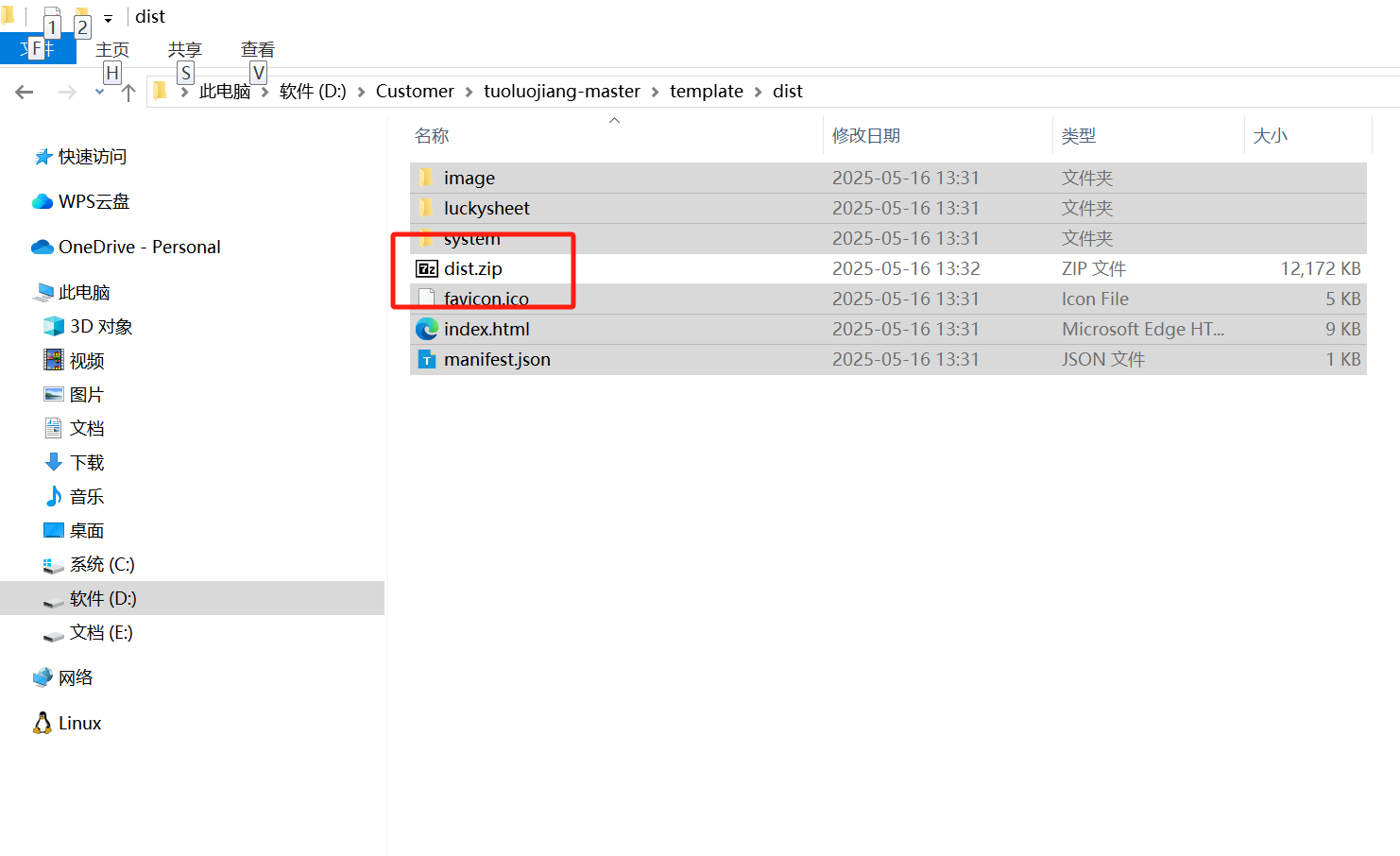
然后打开template\dist目录,把里面的文件创建一个压缩包,我这里是dist.zip。

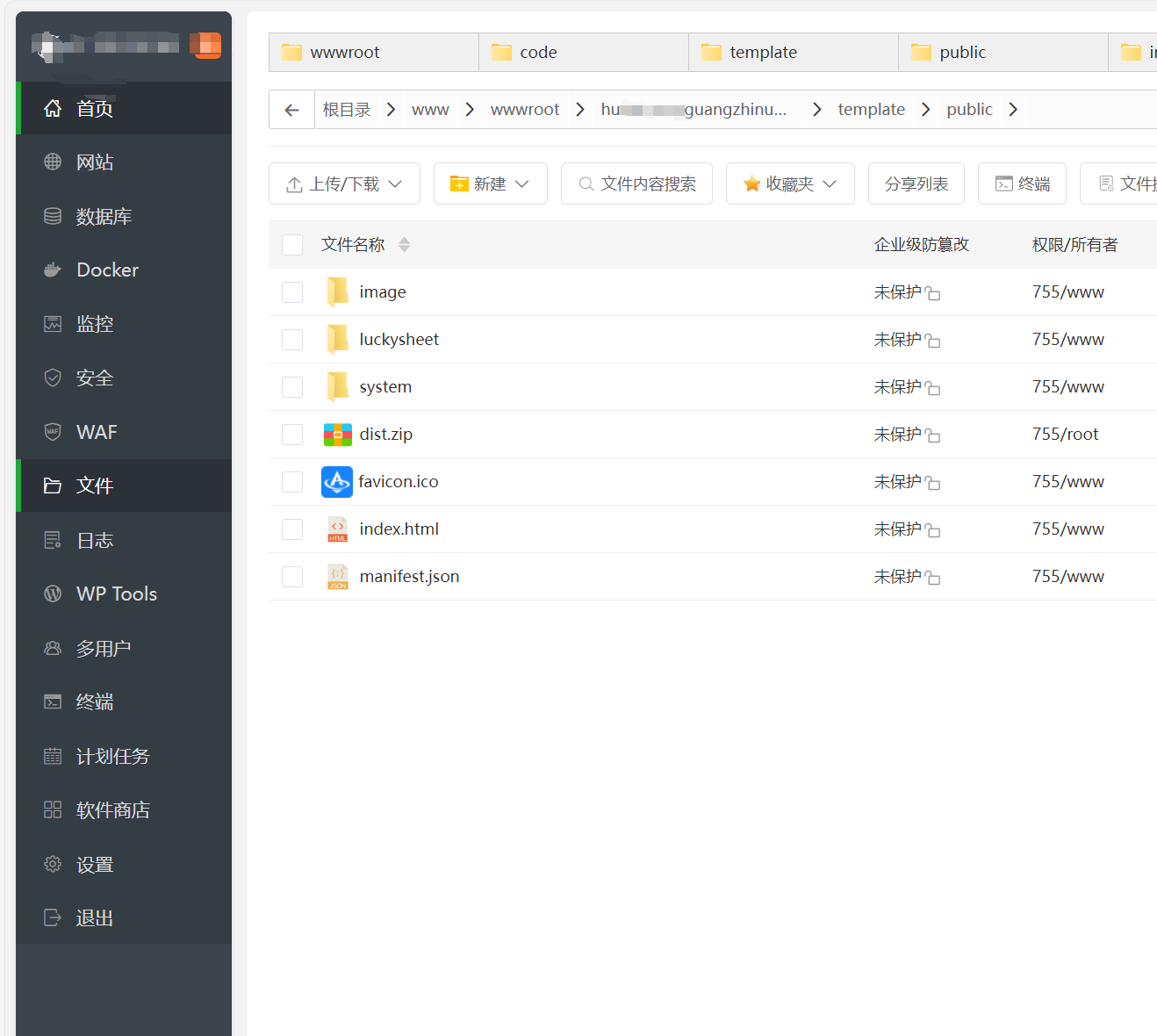
然后打开宝塔面板,切换到OA网站的发布目录下:

然后把dist.zip上传到这个目录,把文件解压出来覆盖掉旧文件。然后再访问一下登录页,看修改是否生效。

好了,这就是开源版的前端修改流程实战。希望有帮到你。
个人水平有限,如果错误或者更好的实现方式,欢迎指出和交流。有疑问欢迎留言。
最后,介绍一下自己:我是陀螺匠官方服务商,承接陀螺匠的二次开发业务,有需要深度定制OA系统的公司欢迎联系。目前已收陀螺匠定制开发费用2万+。
如果这篇帖子有帮到你,请帮忙点个赞、留个言让更多人看到,谢谢!



























