一、安装
npm install vue-i18n如果在一个模块系统中使用它,你必须通过 Vue.use() 明确地安装 vue-i18n:

二、使用
在 src 下创建 lang 文件夹。
1、准备语言包
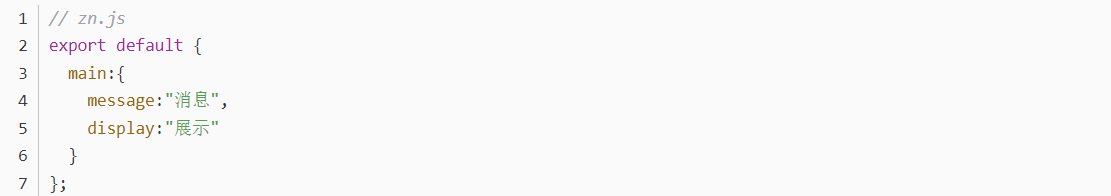
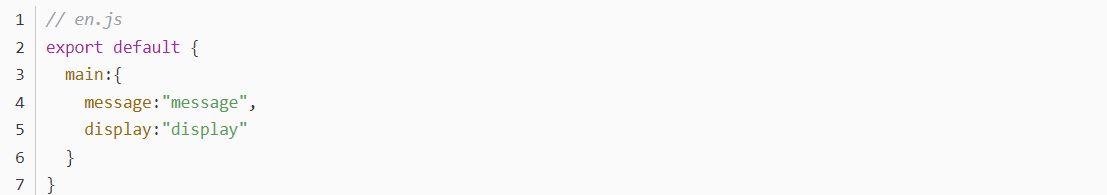
本例我准备了两种语言包,分别是中文和英文:zn、en。在 lang 下创建两个文件,zn.js 和 en.js。


2、准备翻译的语言环境
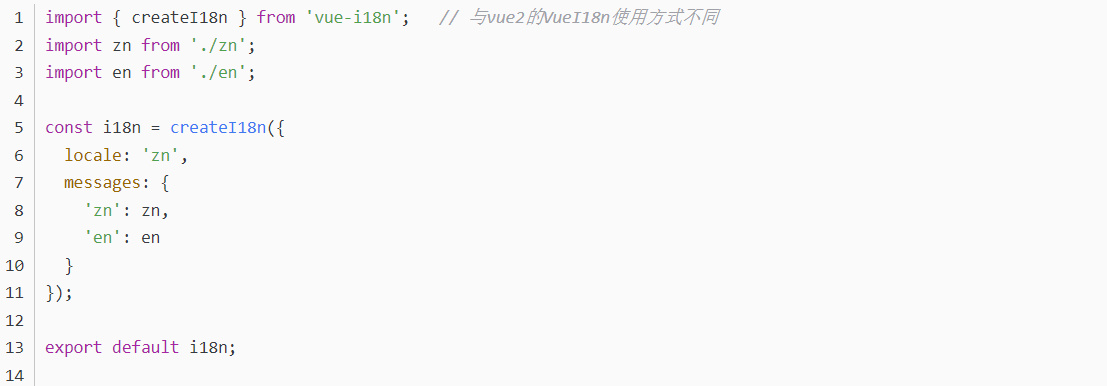
在 lang 下创建 index.js,使用如上的两种语言包。

3、实现语言翻译
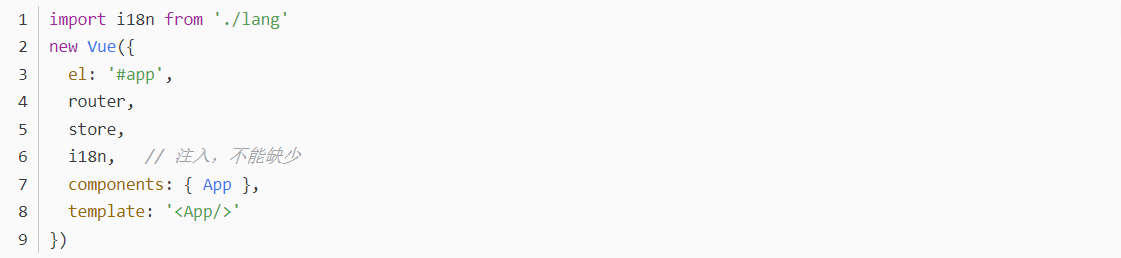
在 main.js 中将 i18n 注入 vue 中

使用方式
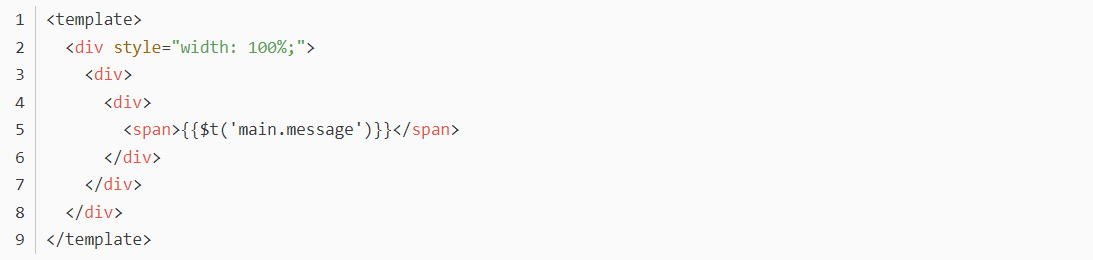
(1)直接使用

(2) 语言切换

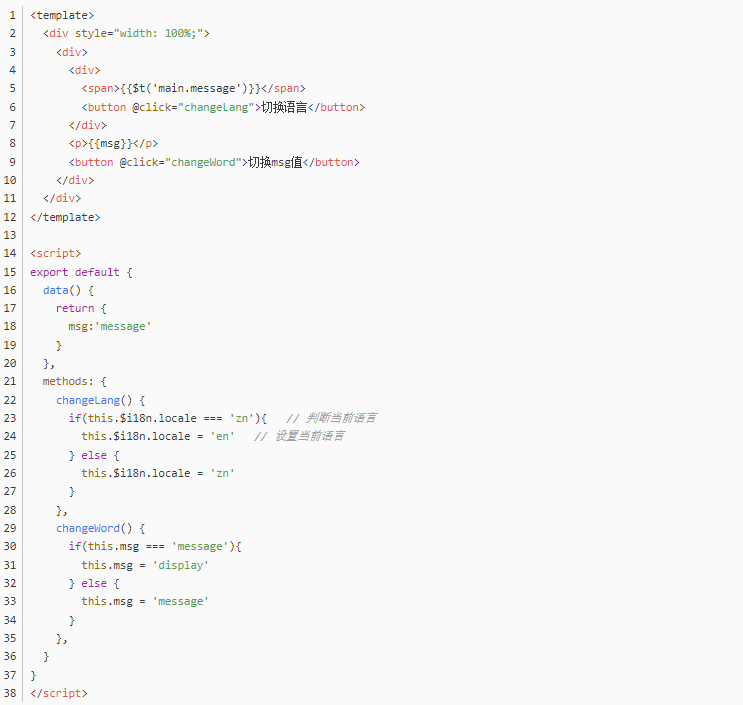
(3)data 变量翻译
假如页面某个名称绑定了 data 中变量,即可能存在多个值,此时又该如何进行语言翻译?
如下,“msg”存在多个取值,我们希望在切换“msg”值同时根据当前语言环境进行翻译。

首先,明确“msg”的取值有两个,分别为“message”、“display”,此时确保语言包中都存在这两个词与对应的翻译值。
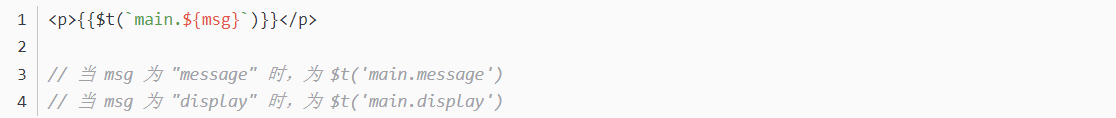
其次,在组件中不能直接 $t('main.message') 使用,该种方式确定了翻译对象,而“msg”的翻译对象不确定,有可能是“message”、“display”甚至更多,于是,我使用了模板字符串,实现了值动态变化自动翻译的效果。

Tips:在使用的过程中,出现了报错情况,将在第四点记录。
三、整合 ElementUI 语言包
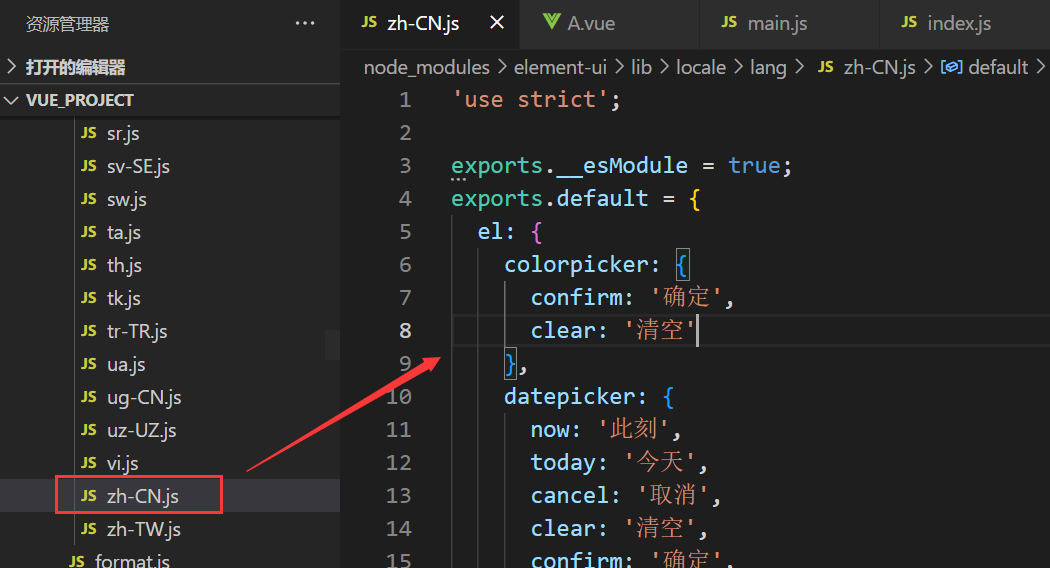
我们可以整合 ElementUI 中存在的语言包。

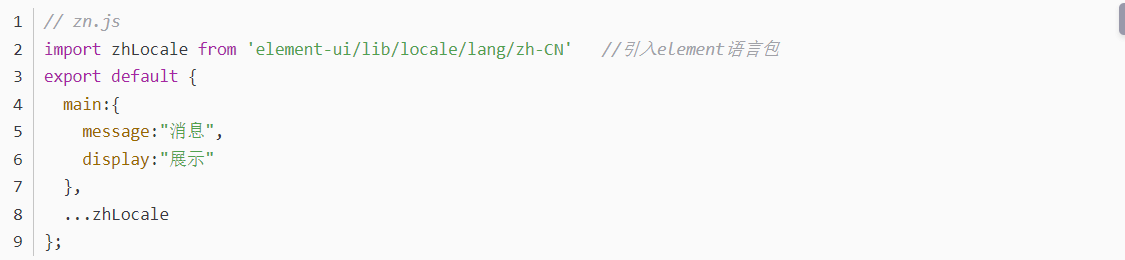
1、扩展中文

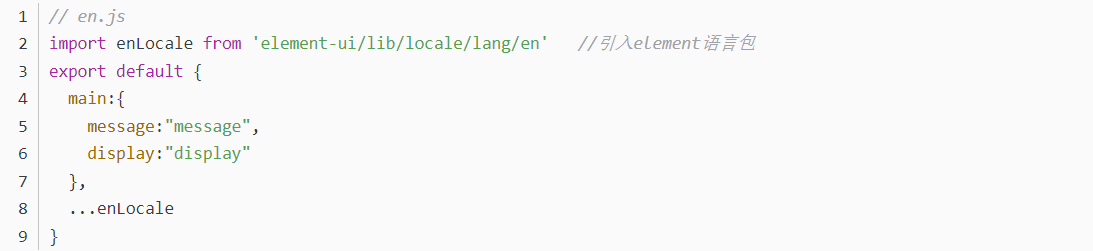
2、扩展英文

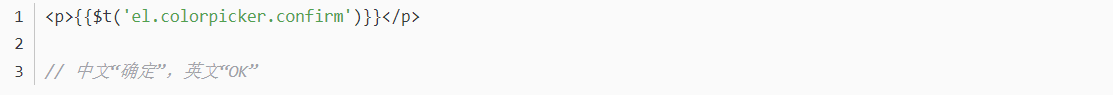
3、使用扩展语言翻译

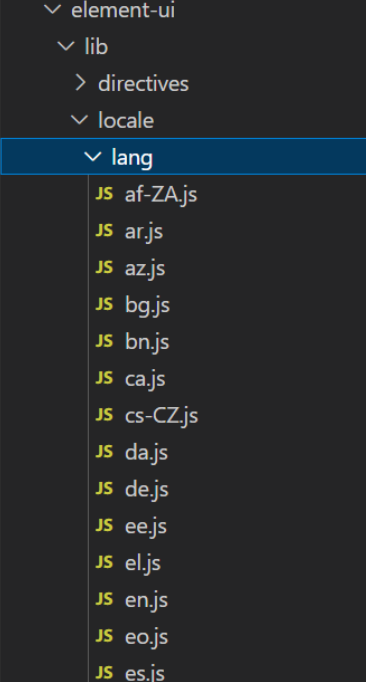
根据上图(语言包)取可翻译字段。

四、问题记录
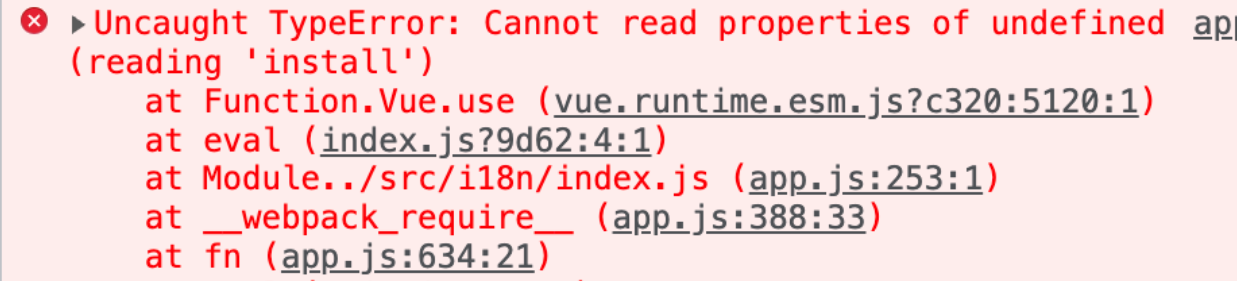
在使用过程中,中间有如下报错信息。

报错的原因主要是因为当前使用的版本不匹配,解决方案入下。
npm install vue-i18n@8五、扩展
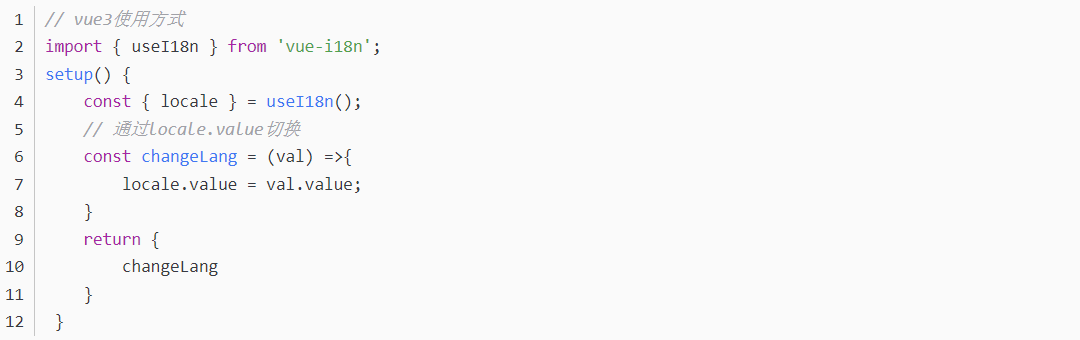
vue3 中使用 vue-i18n
vue-i18n 在 vue3 中使用方式与 vue2 有些差异。
1、安装
npm install vue-i18n@next -S2、准备语言环境

3、实现语言翻译