CRMEB官方
2019-10-24 04:13:08
本帖最后由 qq1394880808 于 2019-11-20 21:15 编辑
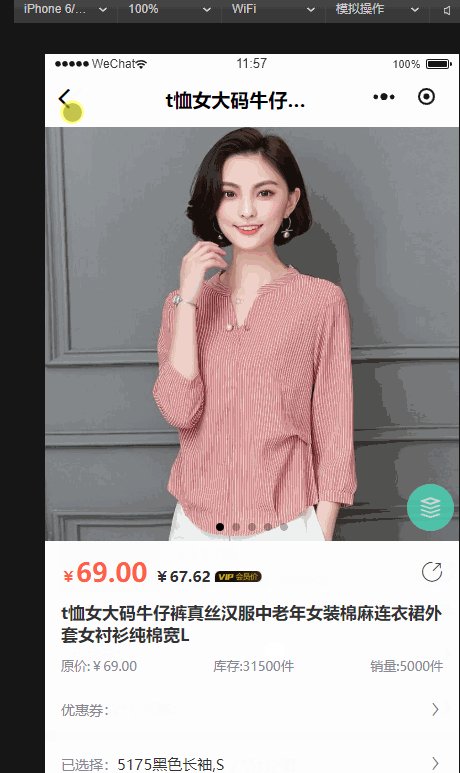
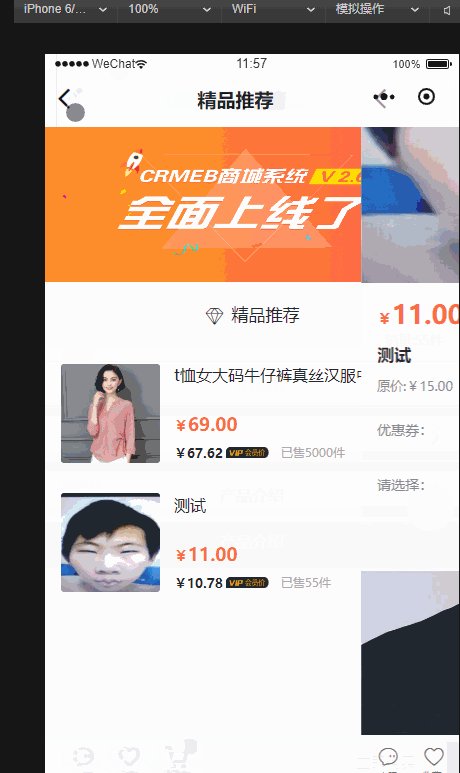
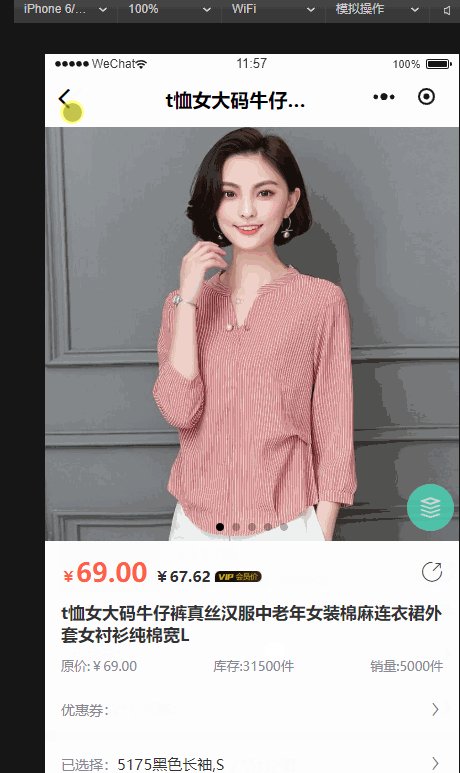
本来没改之前,首次点进某个商品,或者商品图片比较大高清的情况下,会白屏0.5秒-2秒左右 具体看你图片大小和你服务器宽带而定,反正都会白屏一下体验不怎么好!
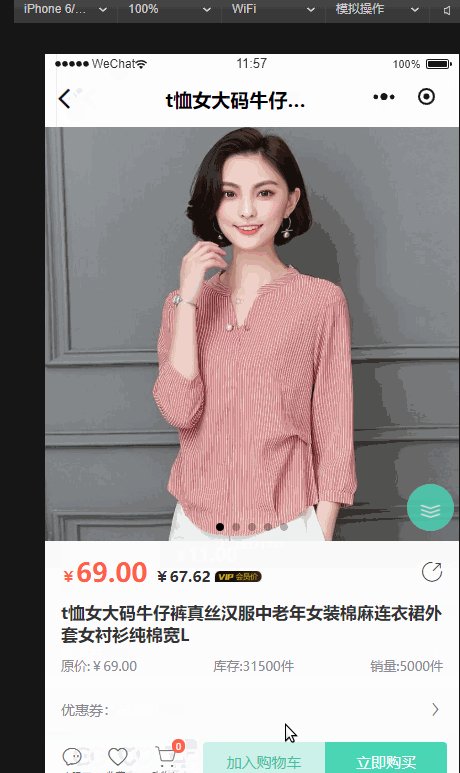
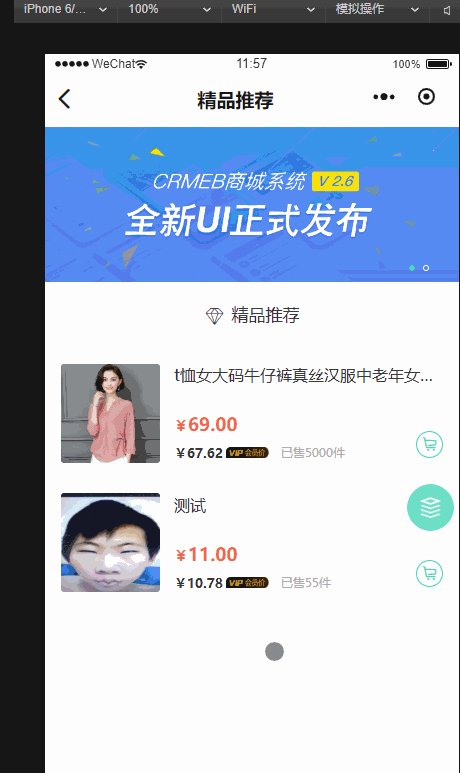
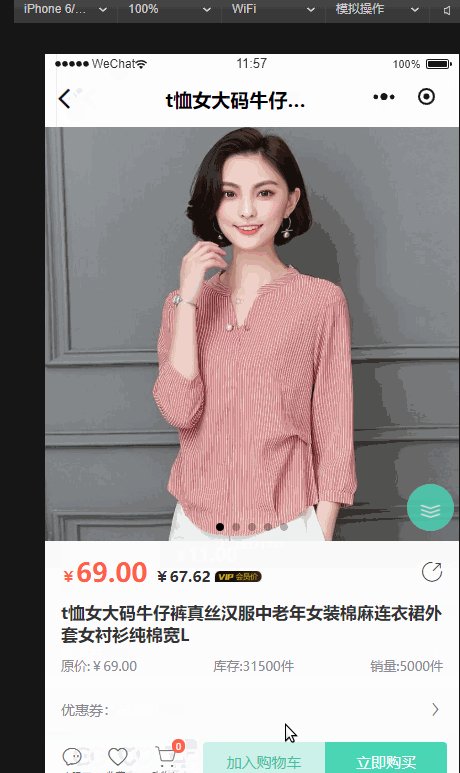
改好后效果如下(我传的gif效果图压缩过有点卡顿不流畅,实际使用效果很好)!

下来开始教你怎么改!,
1. 先准备好一张gif动画,一定要白底的(其他颜色也行就是体积会很大不建议),白底整个动画大小750px*750px 中间动画部分控制在200*200或者300*300都行! 最好白底+单色的一般也就20-30kb很小的!
2. 然后百度一下,图片转base64 ,找个在线转换的网站,把图片转换成base64 代码!
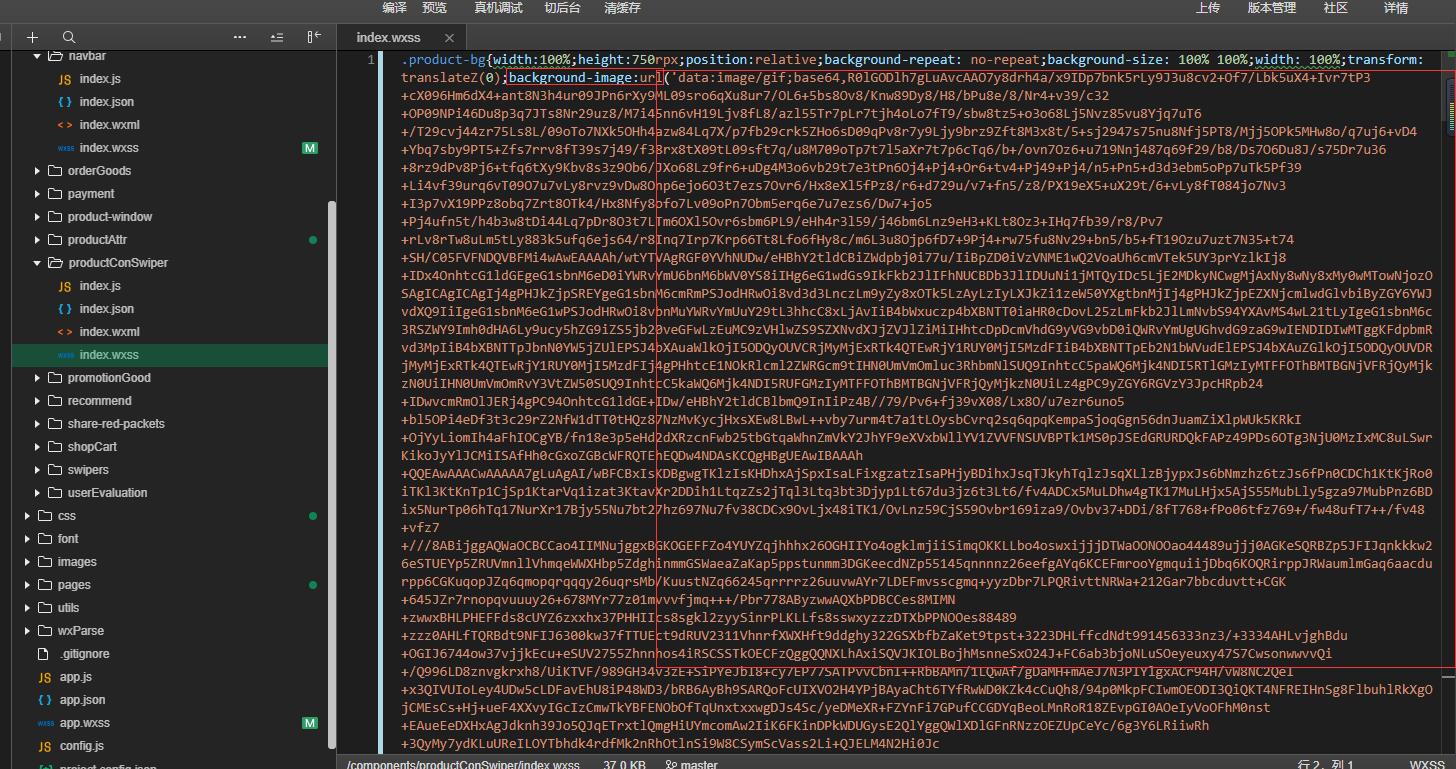
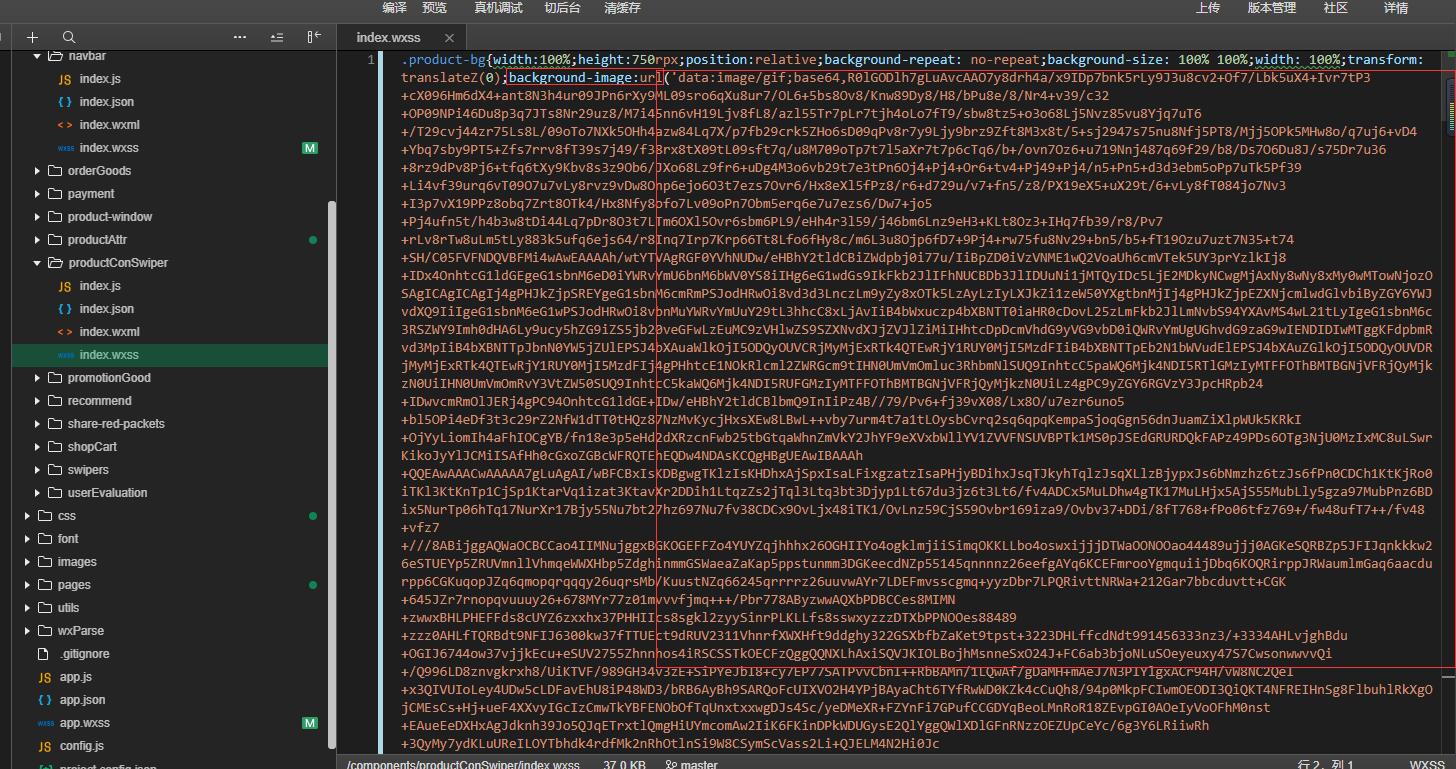
3. 修改路径为 components/productConSwiper/index.wxss
4.不转base64就用外链也行
.product-bg{height:750rpx;position:relative;background-repeat: no-repeat;background-size: 100%;width: 100%;transform: translateZ(0);background-image:url('这里写你的图片外链地址写这里,请勿用小程序包里边的图片地址,只能用外链,不然就转成base64格式都行');}

4.重新编译预览效果
[/hide]




CRMEB官方 最后编辑于2022-11-01 16:23:36
快捷回复
 下来开始教你怎么改!,1. 先准备好一张gif动画,一定要白底的(其他颜色也行就是体积会很大不建议),白底整个动画大小750px*750px 中间动画部分控制在200*200或者300*300都行! 最好白底+单色的一般也就20-30kb很小的!2. 然后百度一下,图片转base64 ,找个在线转换的网站,把图片转换成base64 代码!3. 修改路径为 components/productConSwiper/index.wxss4.不转base64就用外链也行.product-bg{height:750rpx;position:relative;background-repeat: no-repeat;background-size: 100%;width: 100%;transform: translateZ(0);background-image:url('这里写你的图片外链地址写这里,请勿用小程序包里边的图片地址,只能用外链,不然就转成base64格式都行');}
下来开始教你怎么改!,1. 先准备好一张gif动画,一定要白底的(其他颜色也行就是体积会很大不建议),白底整个动画大小750px*750px 中间动画部分控制在200*200或者300*300都行! 最好白底+单色的一般也就20-30kb很小的!2. 然后百度一下,图片转base64 ,找个在线转换的网站,把图片转换成base64 代码!3. 修改路径为 components/productConSwiper/index.wxss4.不转base64就用外链也行.product-bg{height:750rpx;position:relative;background-repeat: no-repeat;background-size: 100%;width: 100%;transform: translateZ(0);background-image:url('这里写你的图片外链地址写这里,请勿用小程序包里边的图片地址,只能用外链,不然就转成base64格式都行');}  4.重新编译预览效果[/hide]
4.重新编译预览效果[/hide] 






















{{item.user_info.nickname ? item.user_info.nickname : item.user_name}}
作者 管理员 企业
{{itemf.name}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
![]()
{{itemf.name}}