文章来源:小程序官方公告
在正式版发布后,有越来越多的小程序使用 Skyline 渲染引擎开发,并且出现了不少体验接近原生的小程序,其中大量运用了 Skyline 渲染引擎提供的新特性,如手势系统、自定义路由等。我们也整理了一些案例,发表在「微信开发者」公众号上,供开发者参考。
同时,过去几个月,我们得到了开发者诸多反馈,Skyline 渲染引擎通过快速迭代去支持或解决这些需求与反馈。现在,1.1.0 版本跟随基础库 3.2.0 发布,以下介绍主要变更点:
增强 WXSS 样式支持度
在之前的版本提供 默认 block 布局 后,从 WebView 迁移过来的成本较之前有较大改善,随后,适配问题更多在 inline 行为和 position fixed 特性上,为此我们着重做了支持。其中 inline 行为主要是对自定义组件节点本身改为默认 display inline,解决了大部分情况。此外,span / text 组件里嵌套的节点也支持了 display inline-block,可以解决文本与 image / view 内联的场景。
另外一项重要更新是,box-sizing 可开启 默认 content-box 盒模型,若没有设置过 box-sizing 的话,会使得节点宽高更符合预期,从而减少适配点。
Swiper 组件增加大量新交互
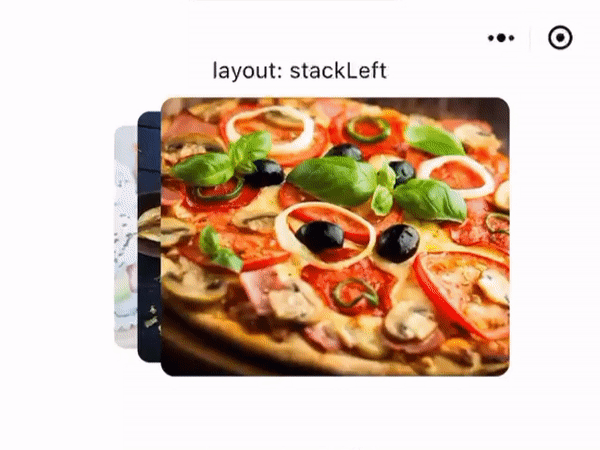
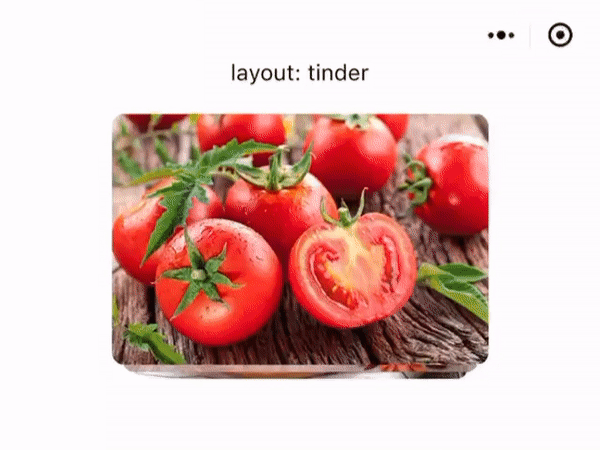
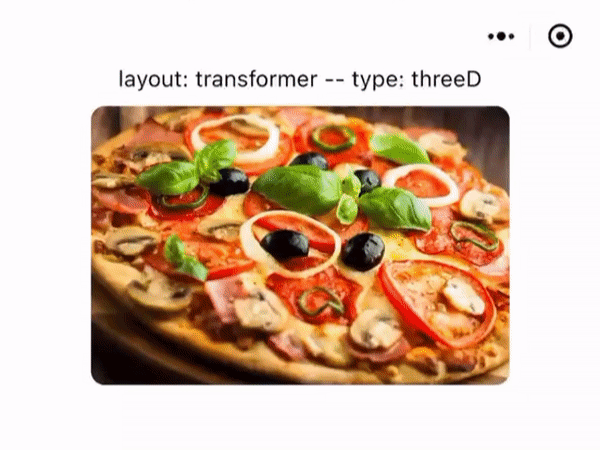
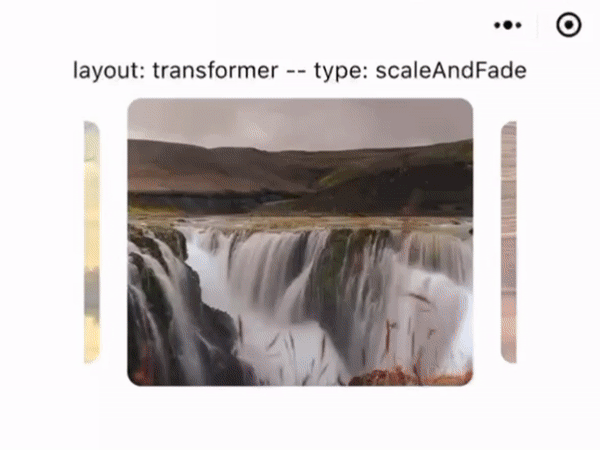
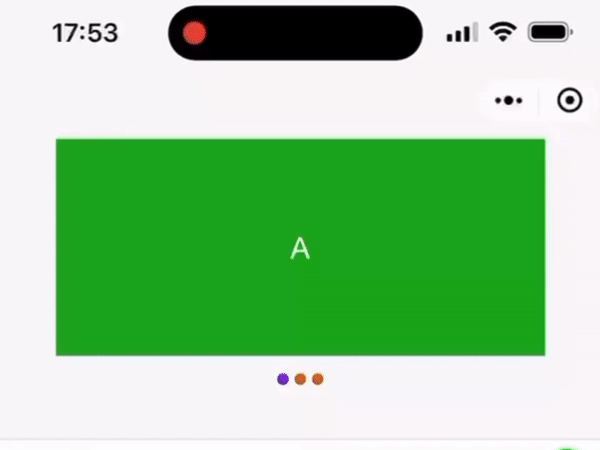
现有的 swiper 组件提供的默认交互动画较为单调,但为了能够更有效引导用户注意力,在原生 App 中往往能看到各式各样的动效,为了方便开发者使用,并借助于 Skyline 的高效渲染能力,我们在基础库 3.2.0 起内置了一些常见的交互类型,包括 swiper-item 和指示条的切换动效。同时,若开发者有更高的定制要求,也能基于 swiper 提供的事件并结合 worklet 动画机制实现。
以下列举一些支持的类型,更多请查阅 swiper 文档





新增 draggable-sheet 组件
之前,在 Skyline 下已经能够实现完美的半屏拖拽交互,这得益于 Skyline 的手势协商系统。不过,考虑到半屏拖拽交互是比较常见的,同时也是推荐使用的一种交互,在基础库 3.2.0 起新增 draggable-sheet 半屏拖拽组件,开发者可以省去手势协商相关的代码,使用该组件,并配置容器大小、吸附阈值等即可很方便地实现半屏交互。
同样地,为了方便开发者使用自定义路由,我们也 内置一些页面转场效果,只要一行代码即可实现。
Scroll-view 组件支持 nested 模式
为了让一个页面内能展示更丰富的信息,在界面设计上,页面中间通常会有个分类导航(如下 demo 所展示),每个分类下都是一个长列表,为了有更好的长列表渲染性能,每个分类都需要用 scroll-view 承载,这就出现了 scroll-view 嵌套 scroll-view 的场景,此时 scroll-view 之间的滚动交替并不能很好地切换。为此,在基础库 3.2.0 起 scroll-view 组件新增 nested 模式,以解决上述场景。
Input / Textarea 组件优化
在新版本中修复了大量有关 input / textarea 的问题,也包括支持了 hold-keyboard、auto-height、confirm-hold 等原有特性。同时,还添加了诸多特性:
● 支持 cursor-color 属性,可设置光标的颜色。相比于 WebView 的版本在安卓下只能设置 default 和 green,Skyline 的版本则对颜色值的支持度更广泛。
● 支持 selectionchange 事件,可监听光标移动的事件,并返回光标所在位置。
● 支持 composing 系列事件,可监听输入草稿状态,包括草稿开始、更新、结束几个状态。这在输入中文的场景就比较有用,如用户在搜索时,在输入未完成前可提前联想,帮助用户更快完成。

草稿状态下、红色的光标颜色
性能相关优化
持续的性能优化是 Skyline 渲染引擎最重要的工作之一,在新版本中,我们解决了在个别场景下发现的一些性能问题。比如,通过调整 Skyline 启动过程中的时序依赖,提高 JS 脚本执行与 Skyline 引擎启动的并行度,使 iOS 的启动耗时降低了近 100ms。
其次,开启了按需渲染的 scroll-view 场景下,由于对布局节点的误标脏,使得在滚动过程中触发了不必要的布局操作,在一些复杂的情况下会出现掉帧的情况。我们在新版本解决了这一问题。
此外,由于实现上的原因,在 iOS 下的原生组件(如 video)渲染时会出现发热现象,在新版本中,我们改用另一种实现方式优先解决了 video 渲染发热的问题,其它原生组件在后续的版本会逐一解决。
以上是新版本中 Skyline 带来的主要变更,还有更多的变更可查阅 变更日志,同时也可以关注后续版本即将支持的 特性状态。如开发者在 Skyline 开发过程中遇到问题,欢迎在社区发帖咨询
原文链接:点此查看