Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
事件句柄 (Event Handlers)
HTML 4.0 的新特性之一是能够使 HTML 事件触发浏览器中的行为,比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一些常用属性,可将之插入 HTML 标签以定义事件的行为。
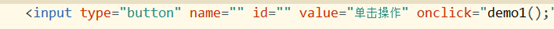
1、单击事件
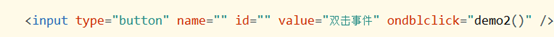
2、双击事件
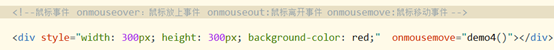
3、鼠标事件
onmouseover:鼠标放上事件
onmouseout:鼠标离开事件
onmousemove:鼠标移动事件

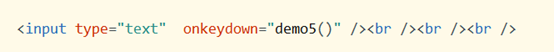
4、键盘事件
onkeydown:键盘按下事件
onkeyup:键盘弹起事件

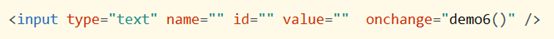
5、焦点事件
onfocus:获得焦点事件
onblur:失去焦点事件
onchange:失去焦点时内容改变事件

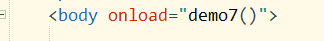
6、页面加载事件
onload:页面加载完成时实现的页面。

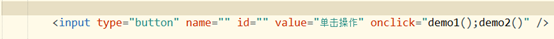
注:调用多个函数时,只需要用分号隔开即可。如下图:同时触发两种事件

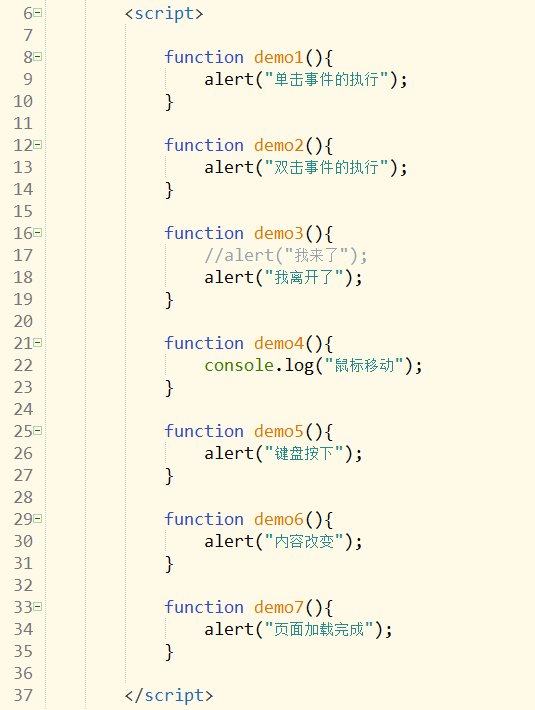
相关事件所对应的函数代码:

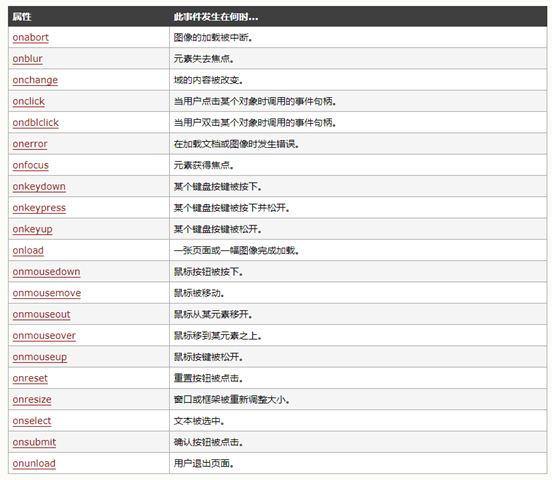
附:事件名称表