关于这个错误,我先百度来着,但相关解决很少,而且是让修改浏览器中console的配置。
实际上,不一定console有问题呢。
先说代码长这样,是想用axios.get()去获得json数据:
axios.get('http://xxx.xxx.xxx:8080/api/xxx?id='+ user_id.value)
.then(
response => {
// 就是这里需要我们尝试不同的语句!!!
})
.catch(error => error);
我的思路是先看 是否能获取数据,即
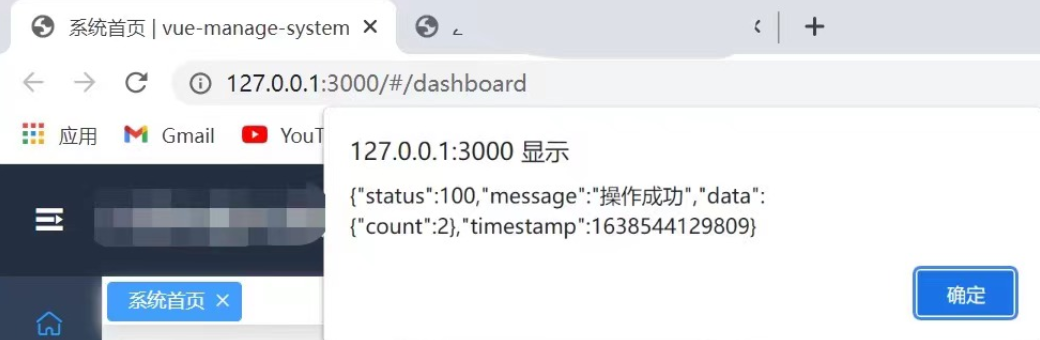
1. 先用alert(response.data)
axios.get('http://xxx.xxx.xxx:8080/api/xxx?id='+ user_id.value)
.then(
response => {
// 这里写的就是alert()
return alert(response.data)
})
.catch(error => error);

发现可以生成 包含数据的弹窗!
这就说明获取数据是ok的。
然后就试试
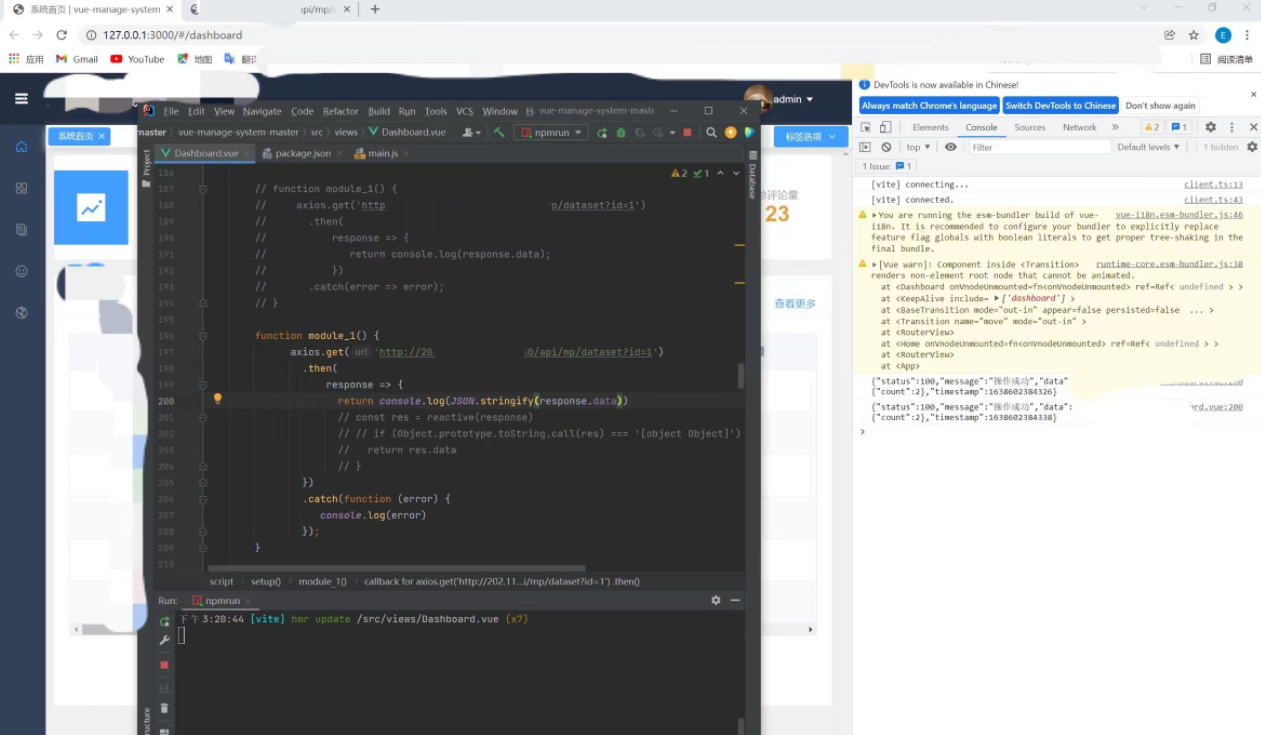
2. console.log(),看控制台下的显示是否Ok
axios.get('http://xxx.xxx.xxx:8080/api/xxx?id='+ user_id.value)
.then(
response => {
// 这里写的就是console.log()
return console.log(response.data)
})
.catch(error => error);

哦!可喜可贺,居然也可以显示出来
3. 正儿八经在网页显示数据呢???
不用说,就是出现图1那种 [object Promise]
axios.get('http://xxx.xxx.xxx:8080/api/xxx?id='+ user_id.value)
.then(
response => {
// 这里写的就是返回数据
return response.data
})
.catch(error => error);
这是为啥呢??[object Promise],查询后发现大概率是同步异步问题,
更详细来说是,axios.get()为异步函数,现在要用以同步?(大概这个意思)
直接上解决方法,因为我现在也还不太懂原理…
首先,在声明处,初始化一个变量,用于存储数值。。同时,如果之后发现没有作用,记得加上ref (import {reactive, ref} from “vue”;)
import {reactive, ref} from "vue";
export default {
name: "dashboard",
setup() {
// 像我这里的curCount1
const curCount1 = ref(0)
随后在我们 获取后端数据 函数里,这么书写:
function module_1() {
axios.get('http://xxx.xxx.xxx/api/xxx?id='+ user_id.value)
.then(
response => {
// 就还是修改这里!
curCount1.value = response.data
})
.catch(error => error);
}
随后记得在export default 最后的return里写上:
return {
// 没错,咱的函数名 和 这个变量
module_1,
curCount1
};
最后,在显示部分(<template)里,显示的那部分前面加上 module_1 以调用函数、改变变量值,然后显示 变量curCount1。
<div>用户总数</div>
// 调用函数
{{module_1()}}
// 显示变量值(以为之前把后端获取数据存在变量里了!)
<div class="grid-num">{{curCount1}}</div>
原文链接: https://blog.csdn.net/qq_36148333/article/details/121724267
































