一、ModalForm销毁
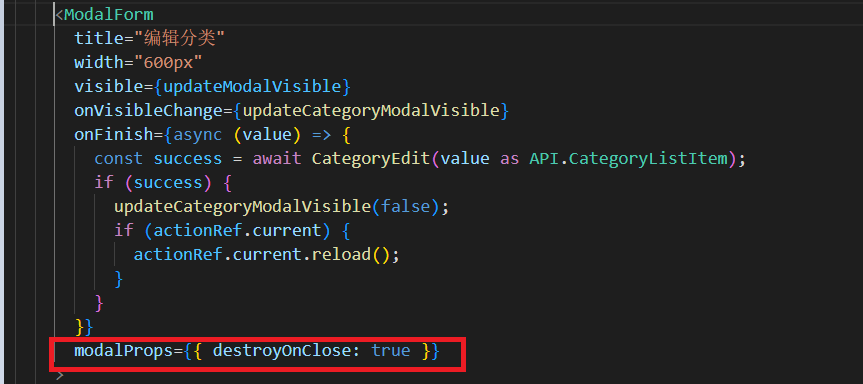
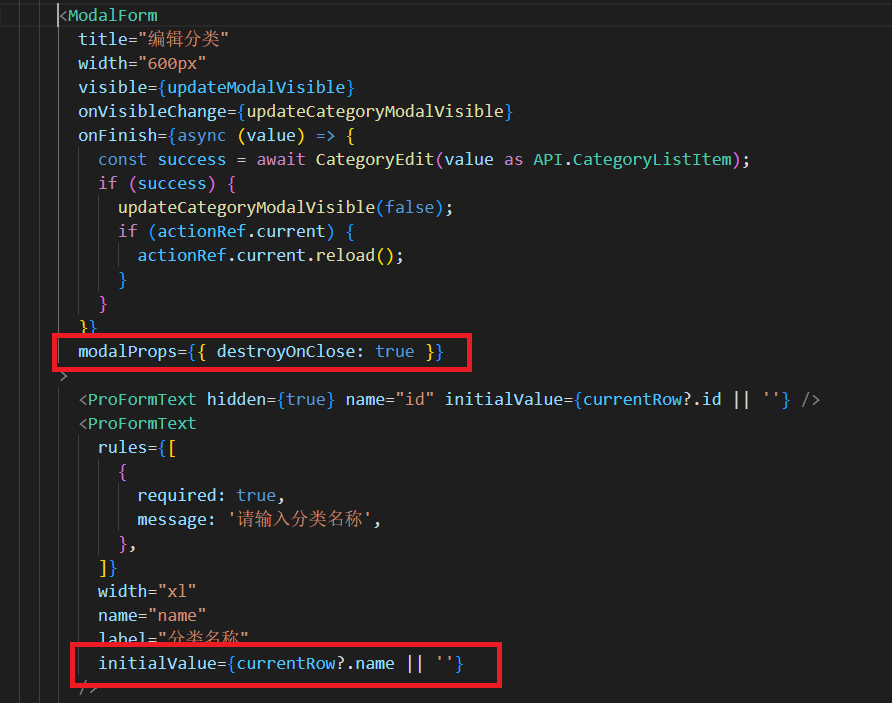
配置了modalProps={{ destroyOnClose: true }},弹框在隐藏时会销毁,同时清除原有数据。

二、ModalForm编辑赋值
首先发现有一个初始值赋值方法initialValue,但是使用后一直显示原来的值,这样就无法使用,但是在第一步,配置了销毁ModalForm,那么每次打开弹框都是新赋的值,这样就解决了初始值不变的问题。
添加页的弹框大部分都不需要初始值,就无需处理,主要是列表编辑页面,参考TableList的方法,点击列表编辑按钮时,使用currentRow给表单赋值即可,如果不配置销毁,那初始值只会赋值一次,每次点开编辑弹框,都是第一次点开的值,配合上销毁ModalForm,可以每次给表单重新赋值,这样编辑页问题整个都解决了。
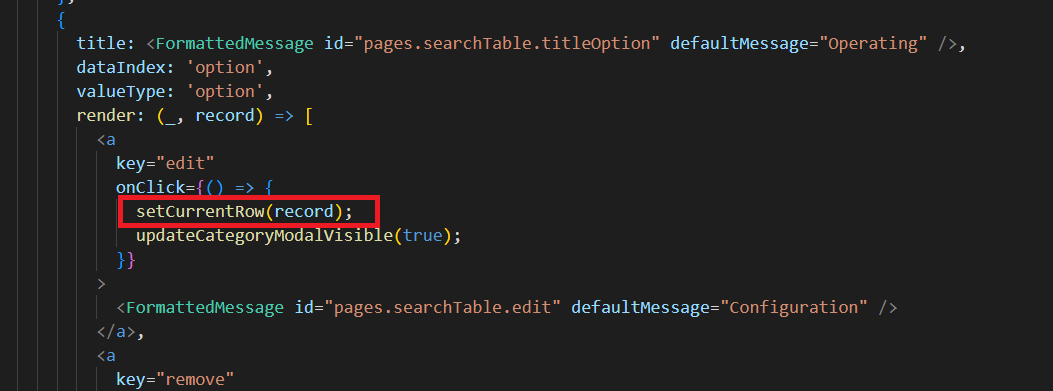
列表编辑按钮给currentRow赋值

编辑弹框ModalForm的销毁和初始化赋值

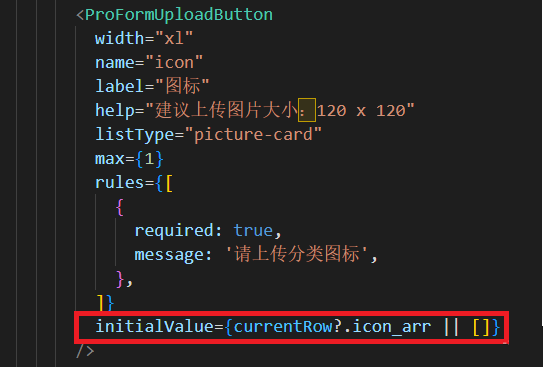
三、ProFormUploadButton赋值
经过测试,给ProFormUploadButton赋值有三种方式:
1、fieldList:原upload组件的赋值方式
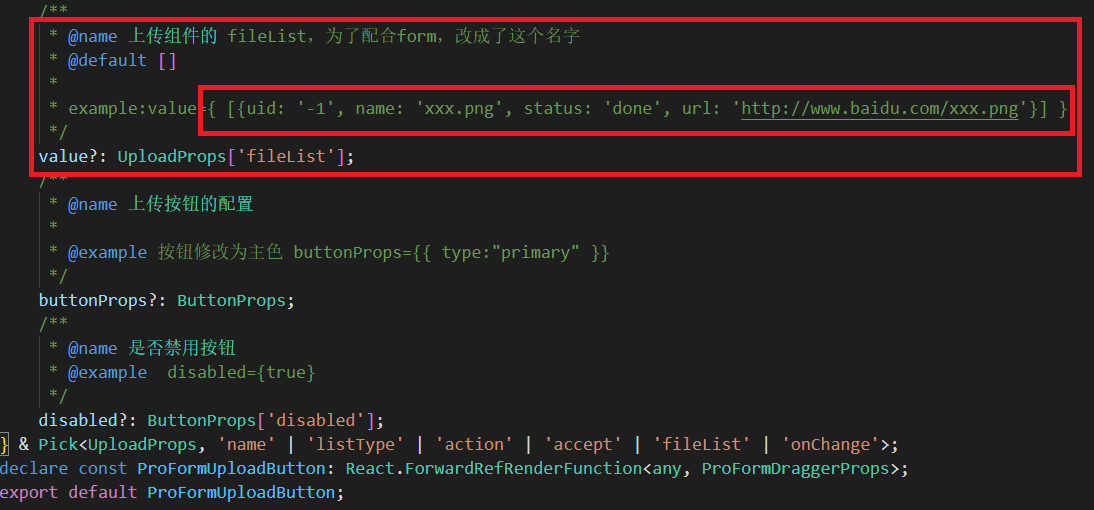
2、value:upload组件转换成ProFormUploadButton后的赋值方式
3、initialValue:form组件默认的赋值方式
经测试,三种方式都可以显示图片,但是前两种图片显示后,删除操作失效了,也许因为未知的原因,但我测试的时候点击删除无反应,也无法重新选择图片,第三种方式确认可行,可正常显示,也可删除后重新选择图片上传。

赋值的格式参考官网给出的格式,给出四个参数就可以[{uid:'-1',name:'xxx.png',status:'done',url:'http://xxxxx.com/xxx.png'}]

四、其它
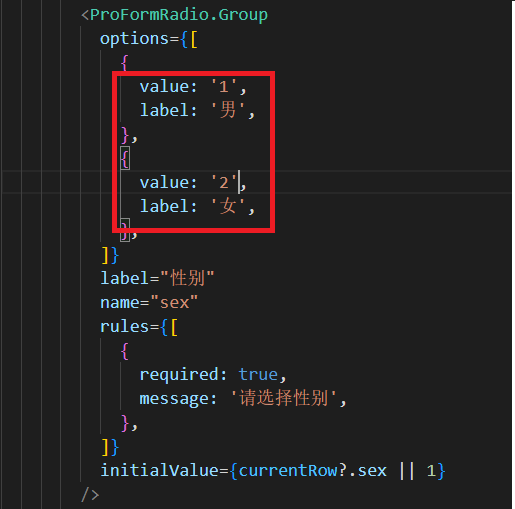
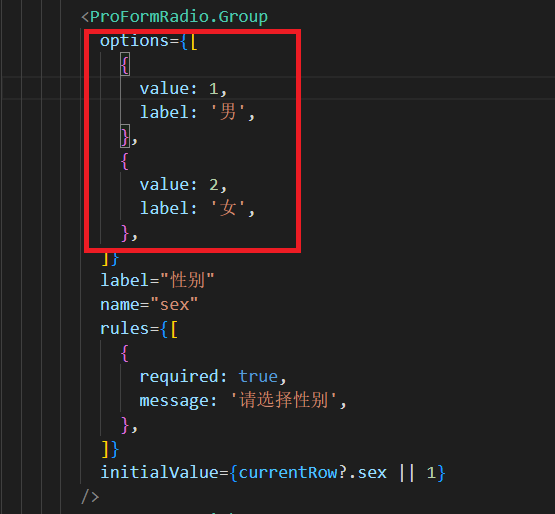
ProFormRadio.Group配置默认值,注意可选值类型和默认值类型要保持一致,我这里没有保持一致纠结了好长时间。
错误写法:设置人员性别,可选值value加了引号,initialValue设置后一直不显示选中的值

去掉引号,默认值就选中了

另外新发现,ModalForm里面的组件,不管是ProFormText、ProFormTextArea、ProFormRadio等等,必须设置名字,name="xxx",否则都赋不上值。