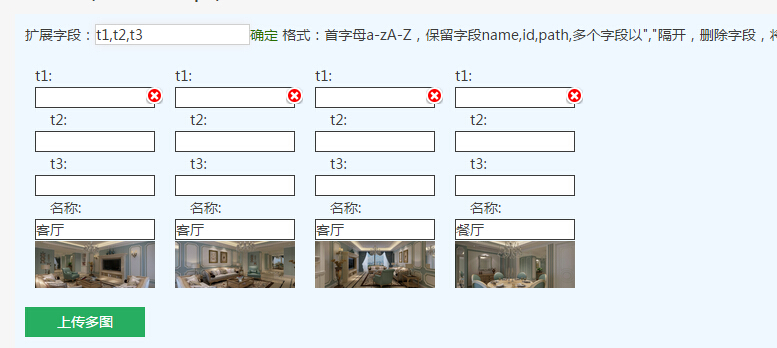
多图上传插件,先上效果图
该插件和之前的一个UploadImages 插件命名一样只不过功能不一样,所以不能同时使用,如果知道怎么改插件那就当我上面没说哈。
功能列表:
多图上传,删除,拖拽排序,自定义增加字段
添加扩展方式
将解压的UploadImages放onethink根目录/Addons 目录 哎.....
1.修改
\Application\Admin\Common\function.php
方法 get_attribute_type
添加type数组值
'pictures' => array('上传多图', 'text NOT NULL'),2.修改相关模板页
\Application\Admin\View\Article\add.html
\Application\Admin\View\Article\edit.html
添加一个case
add 文件
<case value="pictures">
{:hook('UploadImages', array('name'=>$field['name'],'value'=>$field['value']))}
</case>edit文件
<case value="pictures">
{:hook('UploadImages', array('name'=>$field['name'],'value'=>$data[$field['name']]))}
</case>如果出现
uploadify js 没引入的可以自行下载jquery uploadify 插件在公共js内引入
<script type="text/javascript" src="__STATIC__/uploadify/jquery.uploadify.min.js"></script>
放在body block顶部即可
3.后台添加扩展。按照官方文档扩展添加方法
添加钩子后,修改表hooks 刚添加的UploadImages 内的addons字段如果为空则修改为UploadImages值。否则hooks 将无法调用插件
更新缓存<很重要>
ok
最后上字段保存成功的值为json 格式存入数据库,
[{"name":"5次卫","path":"/Uploads/Picture/2015-05-06/554966656ecf1.jpg","id":"25"},{"name":"发到啊","path":"/Uploads/Picture/2015-04-24/5539f2a38288a.jpg","id":"5"},{"name":"5682fe1a02","path":"/Uploads/Picture/2015-04-25/553aedde8de95.png","id":"16"},{"name":"62131","path":"/Uploads/Picture/2015-05-06/5549823478466.jpg","id":"28"},{"name":"7bbe1","path":"/Uploads/Picture/2015-04-25/553aedbe66e36.png","id":"12"},{"name":"6","path":"/Uploads/Picture/2015-05-06/5549823478466.jpg","id":"28"}]更新:
添加自定义字段值功能。
就对不懂js的用户添加自定义字段值有点难度,特对做了优化。
































