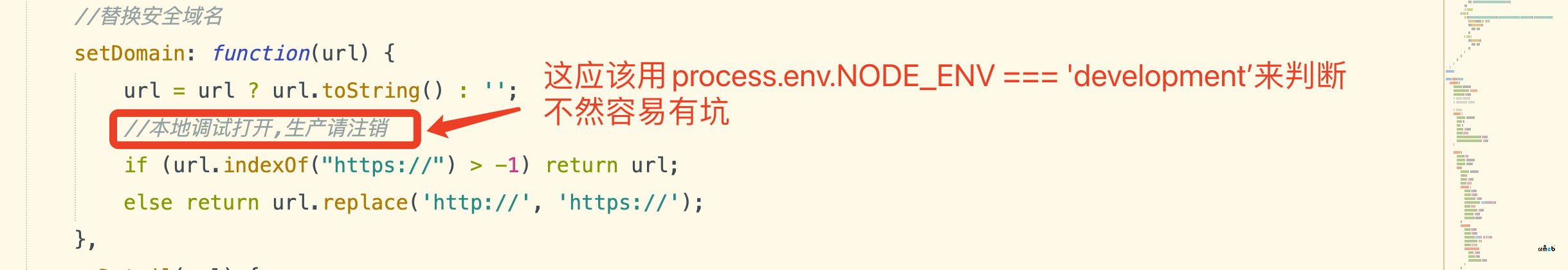
在用户前端/pages/index/diy/compents/swiperBg.vue的第116行中,
采用了极其不严谨的调试方式,
导致了前端diy首页获取轮播图片的高度不准确,最终会导致轮播指示和轮播图片之间有距离。
应该采用process.env.NODE_ENV进行动态判断,而非让用户去手动注释掉,况且文档里也没有特别说明。

bug示例:

@CRMEB-吴汐

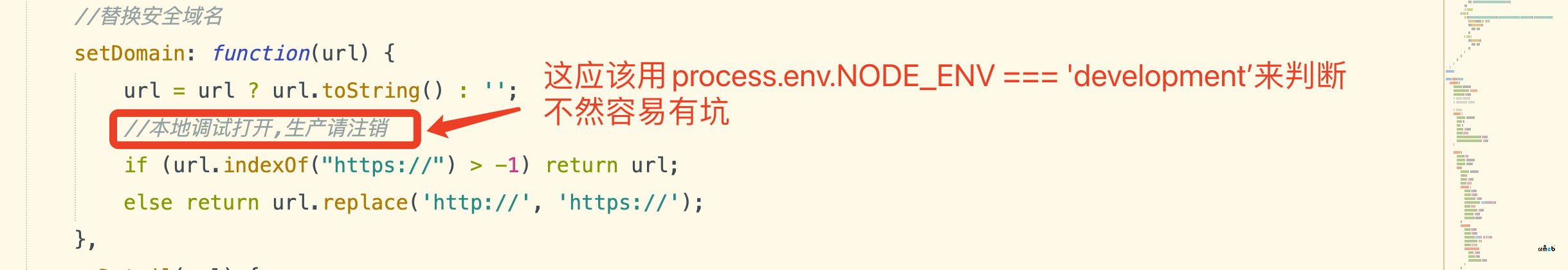
在用户前端/pages/index/diy/compents/swiperBg.vue的第116行中,
采用了极其不严谨的调试方式,
导致了前端diy首页获取轮播图片的高度不准确,最终会导致轮播指示和轮播图片之间有距离。
应该采用process.env.NODE_ENV进行动态判断,而非让用户去手动注释掉,况且文档里也没有特别说明。

bug示例:

@CRMEB-吴汐
大力 最后编辑于2022-10-14 09:53:08

{{item.user_info.nickname ? item.user_info.nickname : item.user_name}} LV.{{ item.user_info.bbs_level || item.bbs_level }}

{{itemf.name}}
 打赏
打赏
 已打赏¥{{item.reward_price}}
已打赏¥{{item.reward_price}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
{{itemf.name}}
 打赏
打赏
 已打赏¥{{itemc.reward_price}}
已打赏¥{{itemc.reward_price}}
 打赏
打赏
 已打赏¥{{reward_price}}
已打赏¥{{reward_price}}
相关推荐
 热门文章
热门文章

快速安全登录

微信登录/注册
{{ bind_phone ? '绑定手机' : '手机登录'}}
