从 https://gitee.com/ZhongBangKeJi/CRMEB 下载的包,解锁后打开
没有任何修改,通过HBuilder X导入

也修改了config/app.js的HTTP_REQUEST_URL的地址,
也安装了插件

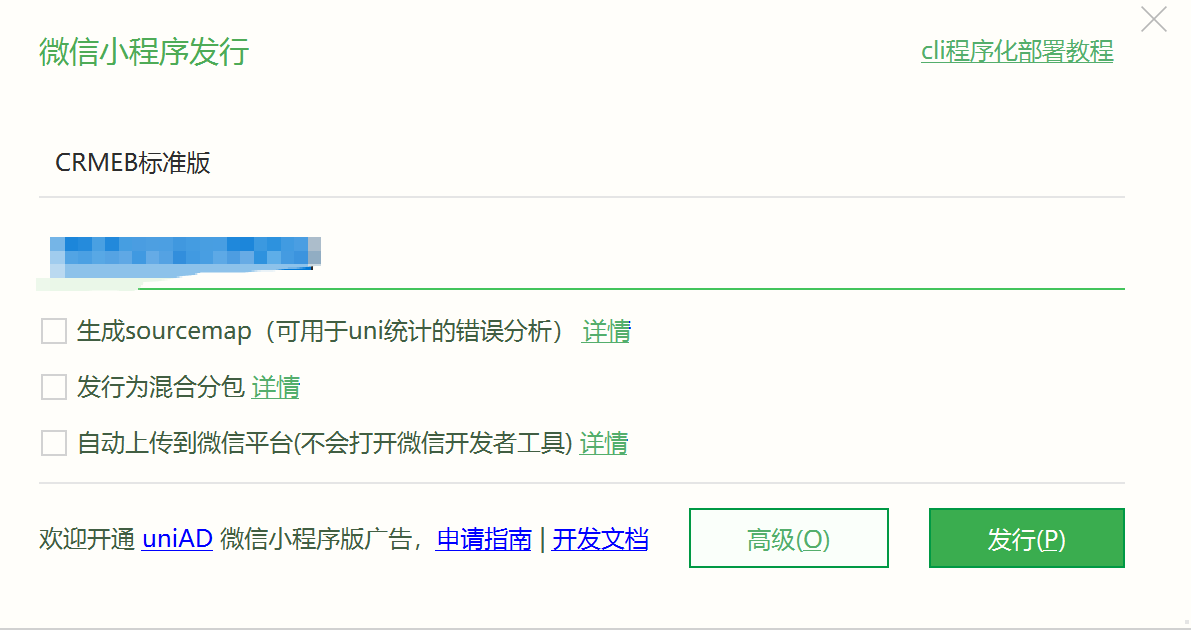
选择了发行微信小程序

结果错误
[HBuilder] 14:53:29.054 已忽略静态资源目录:static/app-plus。详见:https://uniapp.dcloud.net.cn/tutorial/platform.html#static
[HBuilder] 14:53:36.821 提示:非 h5 平台 :key 不支持表达式 rect_idx+'rect',详情参考: https://uniapp.dcloud.io/use?id=key
[HBuilder] 14:53:36.821 at components/skeleton/index.vue:1
[HBuilder] 14:54:13.528 Vue2 scss 预编译器默认已由 node-sass 更换为 dart-sass,如果您的代码使用了 dart-sass 不支持的旧语法,可能存在部分不兼容的问题。
[HBuilder] 14:54:13.528 解决方案:
[HBuilder] 14:54:13.528 方案1:调整为 dart-sass 支持的语法,将深度选择器 /deep/ 调整为 ::v-deep,详情:https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-preprocessor
[HBuilder] 14:54:13.528 方案2:如果您希望继续使用node-sass,您可以在 manifest.json 中配置 "sassImplementationName": "node-sass",详情:https://uniapp.dcloud.net.cn/tutorial/syntax-css.html#css-preprocessor
[HBuilder] 14:54:13.528
[HBuilder] 14:54:13.528 Module build failed (from ./node_modules/mini-css-extract-plugin/dist/loader.js):
[HBuilder] 14:54:13.528 ModuleBuildError: Module build failed (from ./node_modules/@dcloudio/vue-cli-plugin-uni/packages/sass-loader/dist/cjs.js):
[HBuilder] 14:54:13.528 SassError: expected selector.
[HBuilder] 14:54:13.528 ╷
[HBuilder] 14:54:13.528 89 │ /deep/.mask{
[HBuilder] 14:54:13.528 │ ^
[HBuilder] 14:54:13.528 ╵
在线等处理方法!谢谢




















