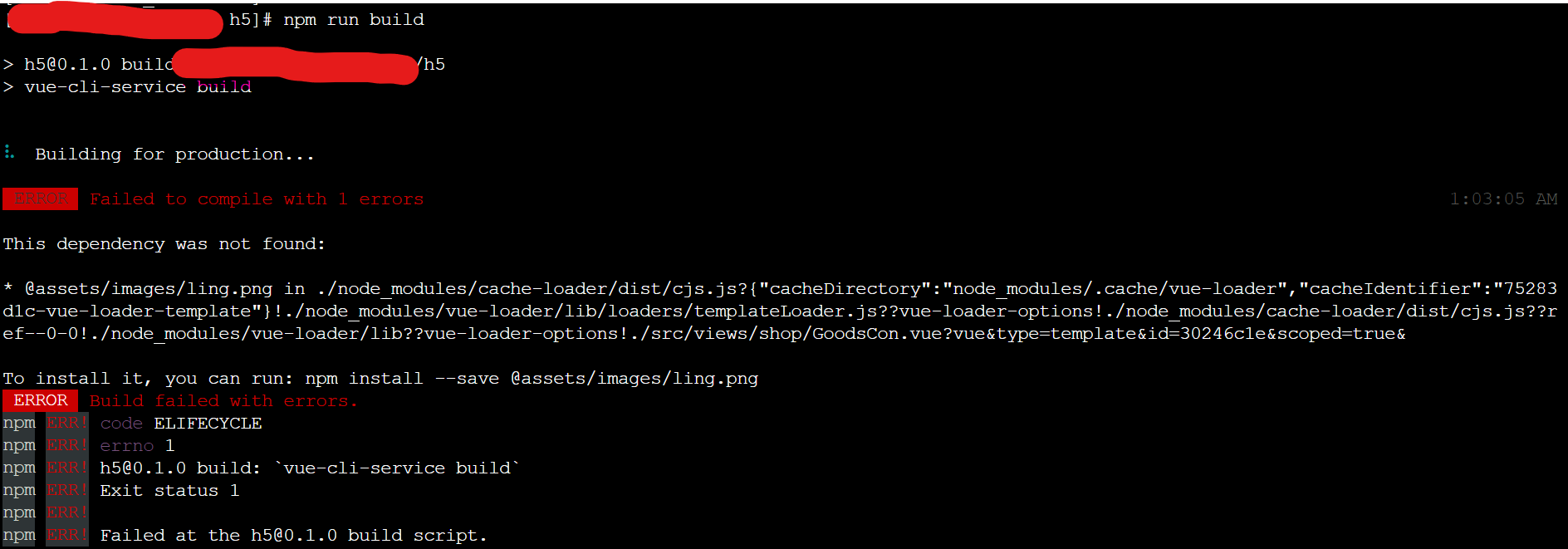
 修改前端(/h5)代码后没有生效 1. 安装 nodejs 2. 安装依赖,在/h5目录执行: npm i vue-cli -g && npm i, 只需执行一次 3. 重新打包: npm run build 4. 复制 /h5/dist/ 目录下所有文件到 /public/ 目录我按照这个操作,执行npm run build,结果报错了。该怎么办,按照这个提示:npm install --save @assets/images/ling.png 运行,也不行,提示:npm ERR! code ENOLOCALnpm ERR! Could not install from "@assets/images/ling.png" as it does not contain a package.json file.
修改前端(/h5)代码后没有生效 1. 安装 nodejs 2. 安装依赖,在/h5目录执行: npm i vue-cli -g && npm i, 只需执行一次 3. 重新打包: npm run build 4. 复制 /h5/dist/ 目录下所有文件到 /public/ 目录我按照这个操作,执行npm run build,结果报错了。该怎么办,按照这个提示:npm install --save @assets/images/ling.png 运行,也不行,提示:npm ERR! code ENOLOCALnpm ERR! Could not install from "@assets/images/ling.png" as it does not contain a package.json file. 





















{{item.user_info.nickname ? item.user_info.nickname : item.user_name}}
作者 管理员 企业
{{itemf.name}}
{{itemc.user_info.nickname}}
{{itemc.user_name}}
回复 {{itemc.comment_user_info.nickname}}
![]()
{{itemf.name}}